
오버랩 기법은 어렵지만 잘만 사용한다면 완성도 있는 디자인을 보여줄 수 있습니다.
서로 다른 요소를 겹쳐서 디자인에 공간감을 형성할 수 있습니다.

주로 인쇄 디자인에서 많이 사용하는 기법이지만

웹디자인에서는 인쇄물에 비해서 절제되어 있고 보수적입니다.
텍스트를 사진과 겹치거나 그림과 그림을 살짝 겹칠 수 있습니다.
한 섹션에서 한 요소만을 겹치는 것을 추천합니다.
너무 많은 요소를 겹치면 오히려 조잡해집니다.

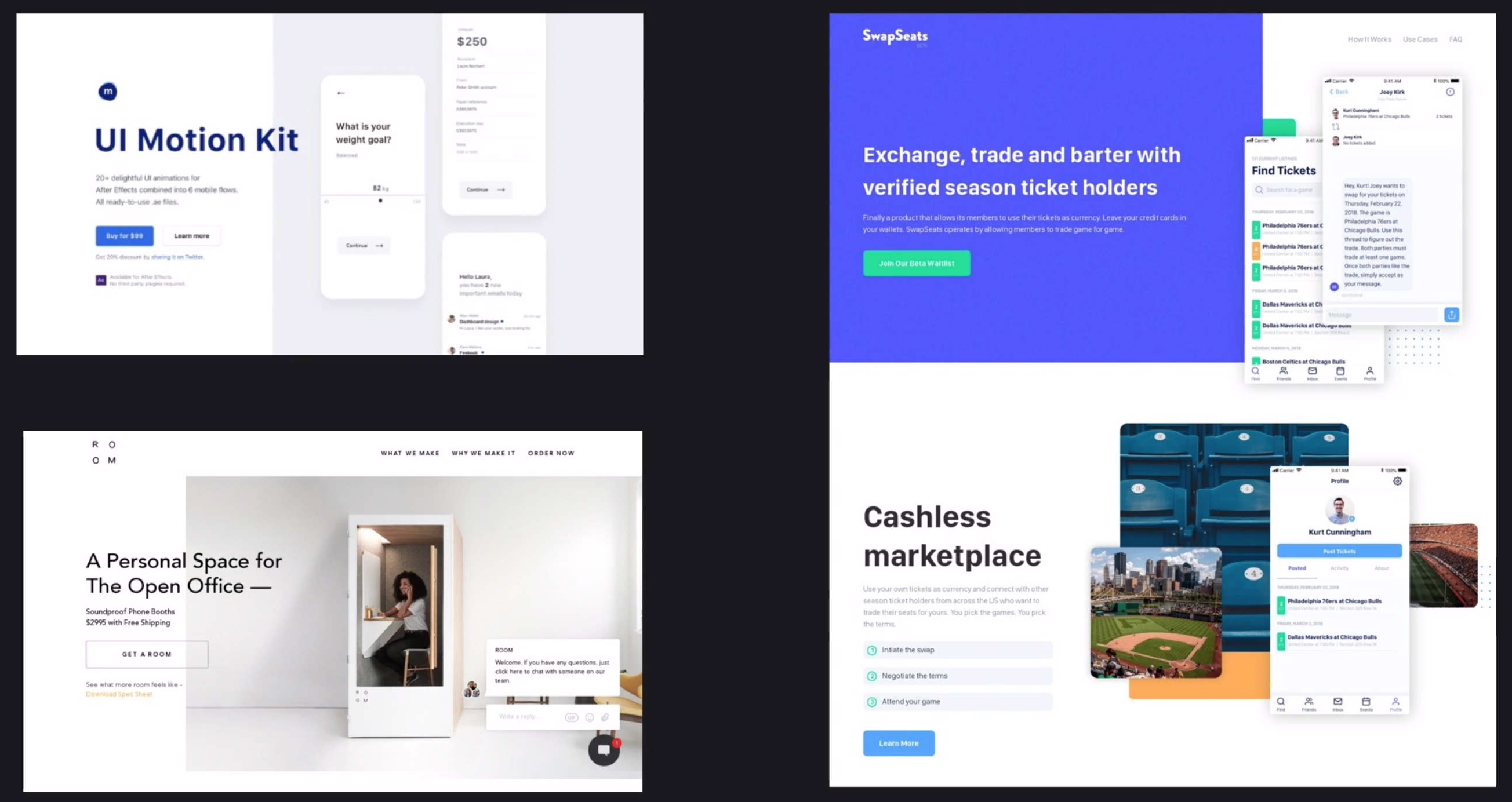
실제 웹에 적용할 수 있습니다.
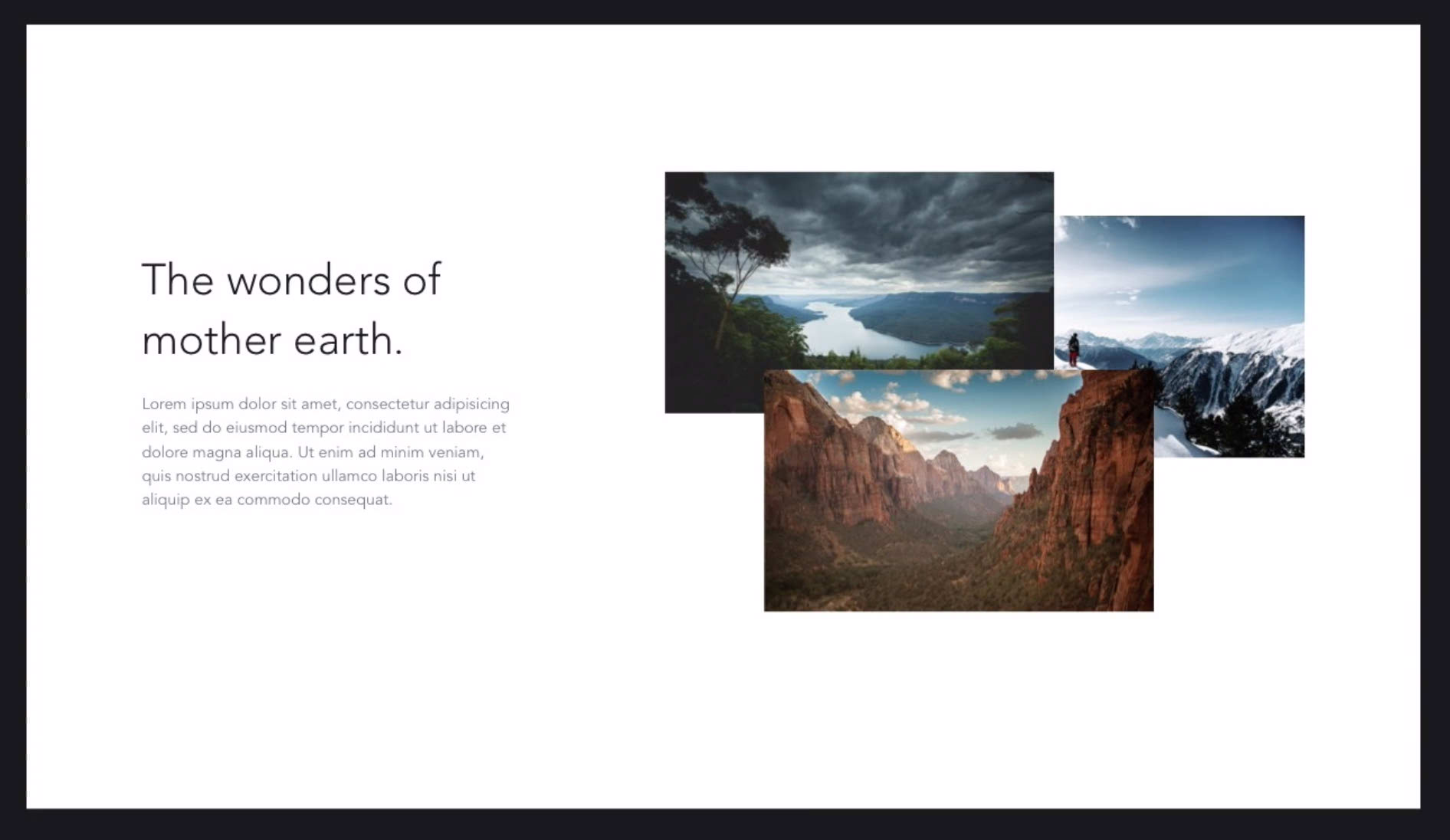
이런 섹션의 사진배치가 나쁜건 아니지만 조금은 밋밋한 느낌이 들 수 있습니다.

이런식으로 겹치면 이전에 비해서 조금 더 재밌는 디자인으로 바뀌었죠?
여기서는 여러장의 사진을 겹쳤지만 사진이 한장일 경우에는 어떨까요?

이런 식으로 임의의 사각형을 만들어서 이미지와 겹칠 수 있습니다.
예시에서 사각형 색상을 이미지에서 가져왔지만 실제로는 브랜드 컬러를 가져와서 사용하면 됩니다.
다만! 겹치기는 그리드에 반하는 디자인 기법입니다.

사각형은 그리드에 정렬되지 않아서 겹치기는 그리드와 반대되는 개념입니다.
그리드를 벗어났기 때문에 사각형이 긴장감을 유발해서 흥미로운 디자인이 완성된 것입니다.
이처럼 그리드를 벗어난 디자인에는 반드시 명확한 목적과 의도가 있어야 합니다.
배열을 의도적으로 깨는 것은 괜찮습니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 8-6. 디자이너가 알아야할 디자인 기법: 텐션 (0) | 2023.11.21 |
|---|---|
| 8-4. 디자이너가 알아야할 디자인 기법: 일관성 (0) | 2023.11.21 |
| 8-3. 디자이너가 알아야할 디자인 기법: 반복 (0) | 2023.11.21 |
| 8-2. 디자이너가 알아야할 디자인 기법: 여백 (2) | 2023.11.21 |
| 8-1. 디자이너가 알아야할 디자인 기법: 대비 (0) | 2023.11.21 |



