
야후의 메인 페이지입니다.

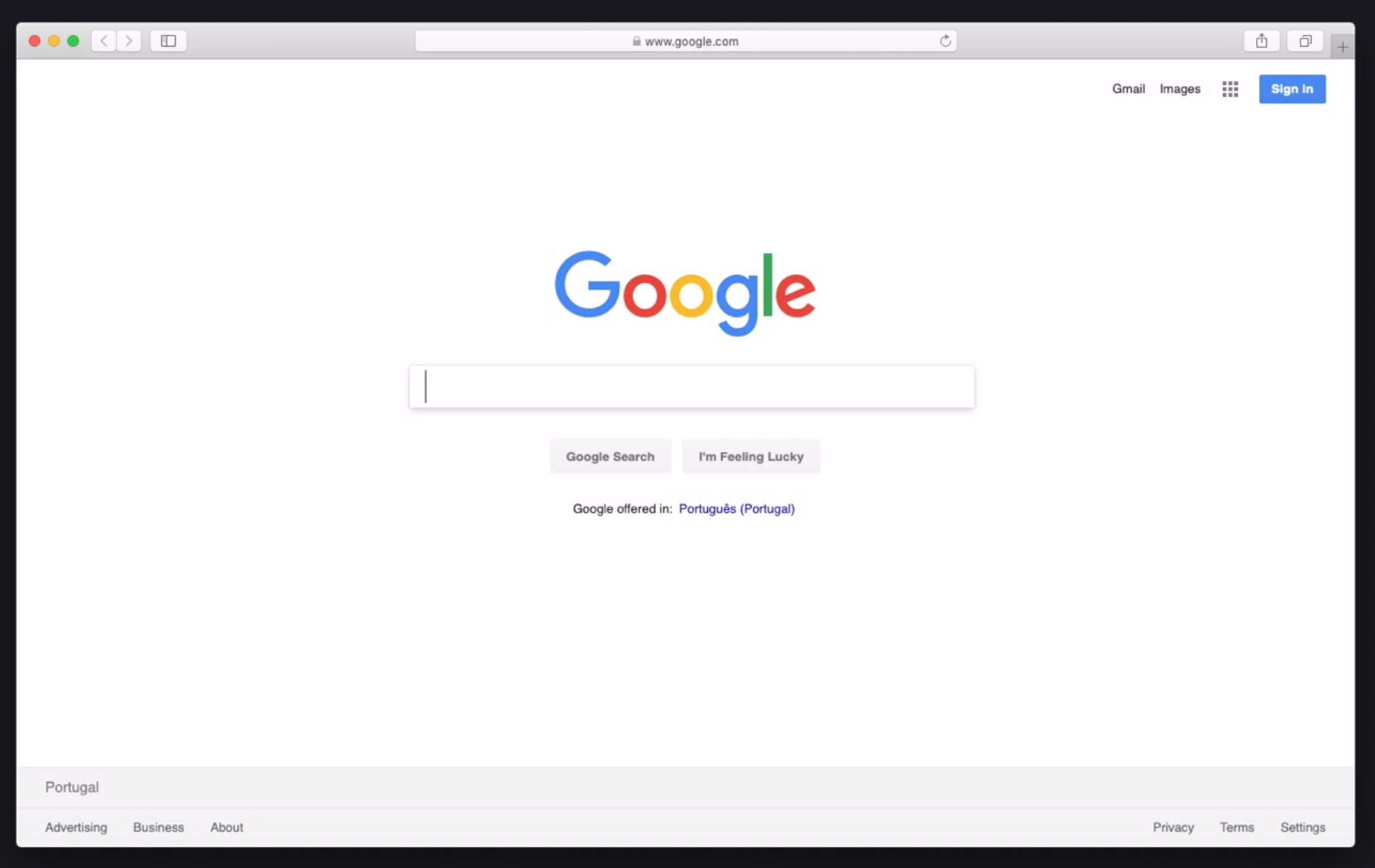
이건 구글의 메인 페이지입니다.
같은 웹 검색 사이트인데 이 둘을 비교해보면 전자는 상당히 복잡한 구성으로 한곳에 집중하기 힘듭니다.
반면 후자는 무엇을 클릭해야하고 무엇에 집중해야할지 명확하죠.
한마디로 구글의 검색이 야후의 검색보다 쉽습니다.
가끔 숙련되지 않은 디자이너나 여백의 의도에 대해서 잘 모르는 고객들은 이런 여백을 불안한 요소로 간주하곤 합니다.
그래서 여백을 항상 "빈 곳"으로 인지하고 꽉꽉채우려고 하죠.
"여백이 많아서 불평하는 사용자는 없지만, 복잡한 페이지를 싫어하는 사용자는 많다" 라는 말이 있습니다.
여백은 불안한 요소가 아닙니다.
여백으로 인해 주요 컨텐츠에 이목을 집중시켜 컨텐츠의 중요성을 사용자에게 인지시킬 수 있습니다.

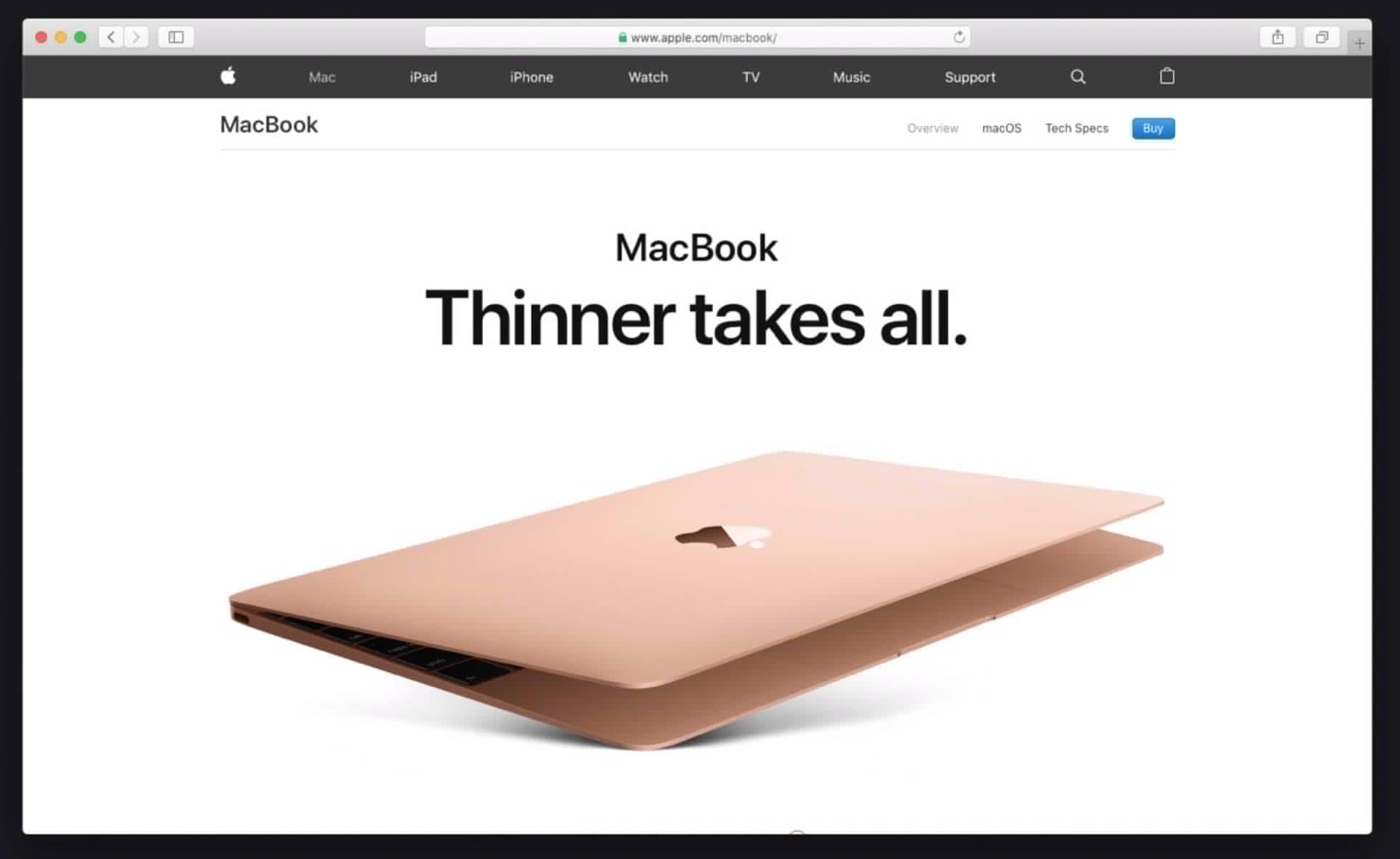
여백을 가장 잘 활용하는 대표적인 웹사이트가 바로 애플입니다.
과감한 여백과 큰 맥북 사진 그리고 강렬한 색감으로 인해 맥북이 더 가치있어 보이죠!
애플은 이런걸 참 잘하는 회사입니다.

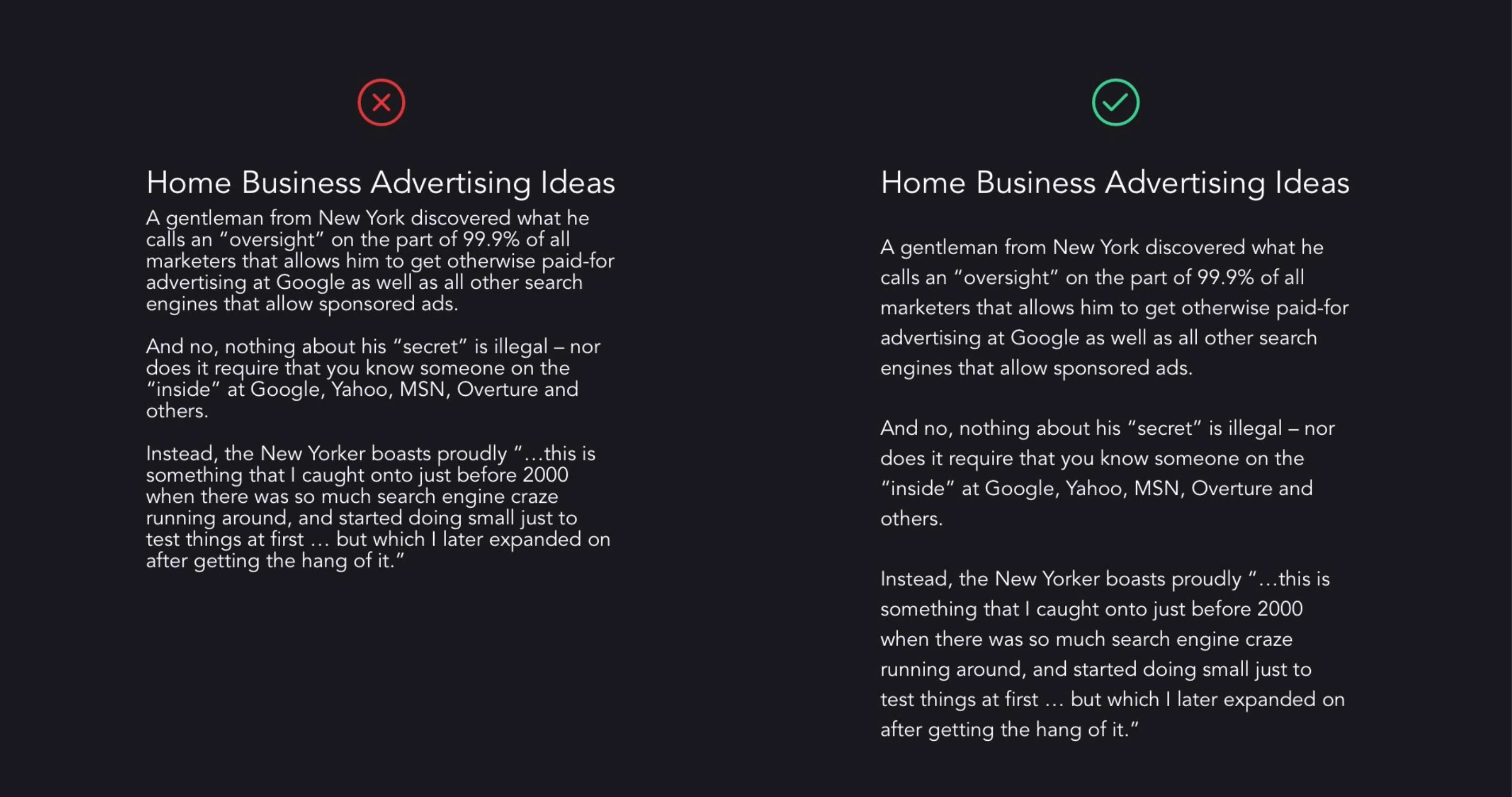
줄 간격에서도 여백이 쓰일 수 있습니다.
빡빡했던 단락의 글이 여백을 사용함으로써 가독성이 훨씬 증가했습니다.

여백을 적절하게 잘 사용하려면 주의사항이 있습니다.
이전에 배웠던 근접성과 맞물리는 내용인데, 관련이 있는 요소들은 반드시 서로 가깝게 둬야합니다.
제목과 단락은 서로 밀접한 관련이 있는 요소들인데 이 둘 사이에 여백을 두는 것은 오히려 역효과입니다.

밀접하게 관련이 있는 요소들끼리 가깝게 배치한 후! 그 다음으로 여백을 생각해야 합니다.
여백을 먼저! 생각하고 컨텐츠 간 여백을 두면 이상한 디자인이 나오게 됩니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 8-4. 디자이너가 알아야할 디자인 기법: 일관성 (0) | 2023.11.21 |
|---|---|
| 8-3. 디자이너가 알아야할 디자인 기법: 반복 (0) | 2023.11.21 |
| 8-1. 디자이너가 알아야할 디자인 기법: 대비 (0) | 2023.11.21 |
| 8. 디자이너가 알아야할 디자인 기법 (1) | 2023.11.21 |
| 7-4. 네모에서 벗어나기 (2) | 2023.11.21 |


