

위 예시 웹사이트의 가장 큰 특징은 대비입니다.
웹 디자인에서 대비 기법을 사용할 수 있는 방법에는 3가지가 있습니다.
색감(color), 크기(size), 무게감(weight).
위에서 나열한 세가지를 염두해서 다시 예시를 살펴보면 웹사이트에 쓰인 대비가 조금 느껴질겁니다.
첫 번째 웹사이트에서는 제목과 단락의 크기/무게감 대비, 배경과 버튼의 색감 대비 기법이 사용되었습니다.
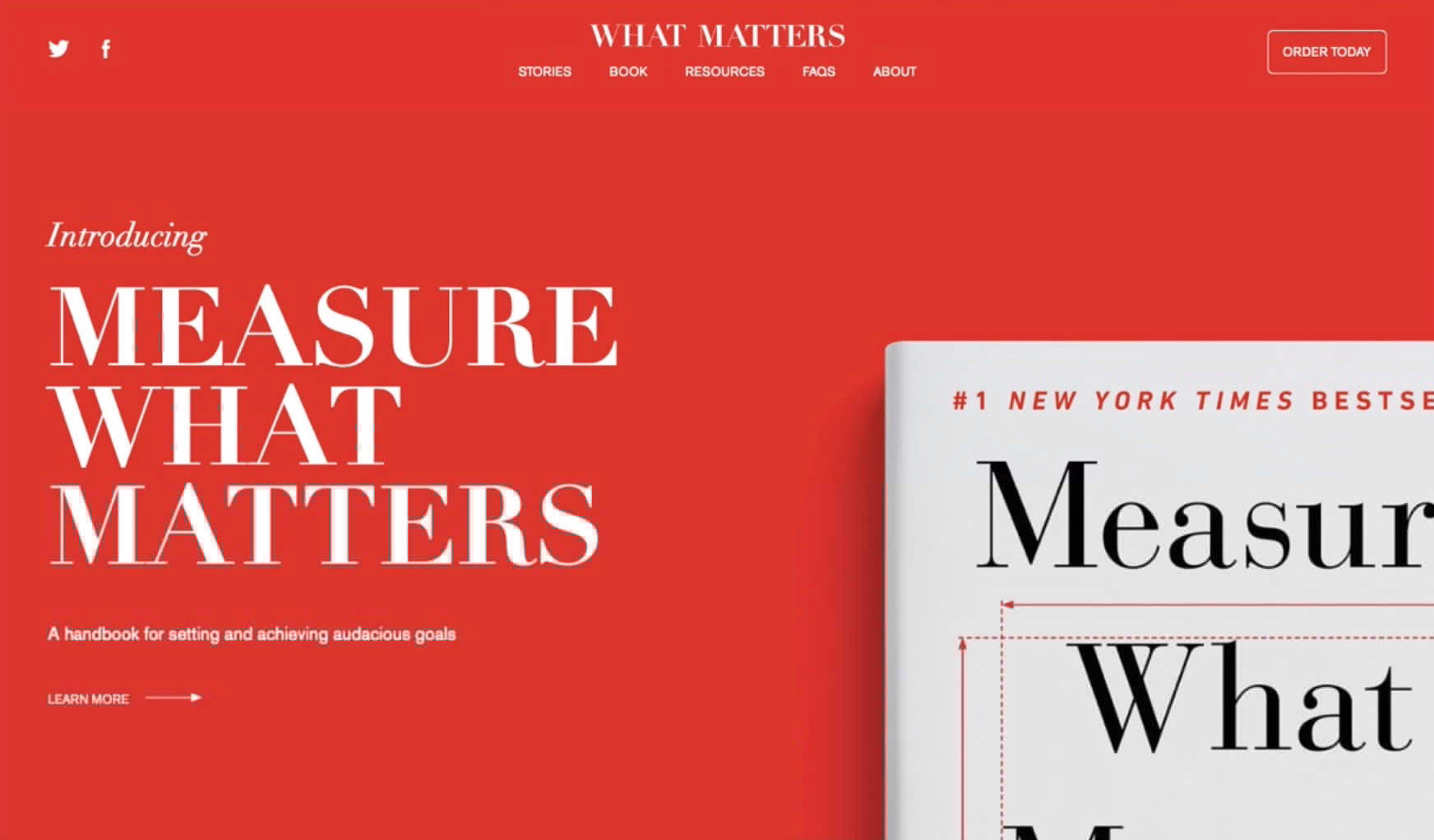
두 번째 웹사이트에서는 붉은 배경과 흰 글꼴의 색감 대비가 가장 눈에 띄네요.
가운데 배치한 흰책 역시 배경과 대비를 이루도록 배치한 것입니다.
마찬가지로 제목과 단락의 크기/무게감 대비도 있네요.
이런 대비 기법은 웹사이트의 시각적 계층구조를 형성합니다.
그리고 보는 맛이 있어요. 보는 맛이라는 건 흥미를 유발한다는 말입니다.

같은 크기의 두 사각형은 밋밋하지만

한쪽의 크기를 극적으로 키워서 크기를 대비시키면 이전보다 흥미를 유발하게 됩니다.

색상 대비도 가능합니다.
보라색의, 반대색으로 노랑색을 사용해 보색 대비 구도를 만들었더니 이전 보다 훨씬 더 재밌네요.

무게감의 대비도 가능합니다.
한쪽 박스의 면을 없애고 라인으로만 처리하면 라인 처리가 된 상자는 면으로 된 상자보다 더 가볍게 느껴집니다.

실전에서 적용해 봅시다.
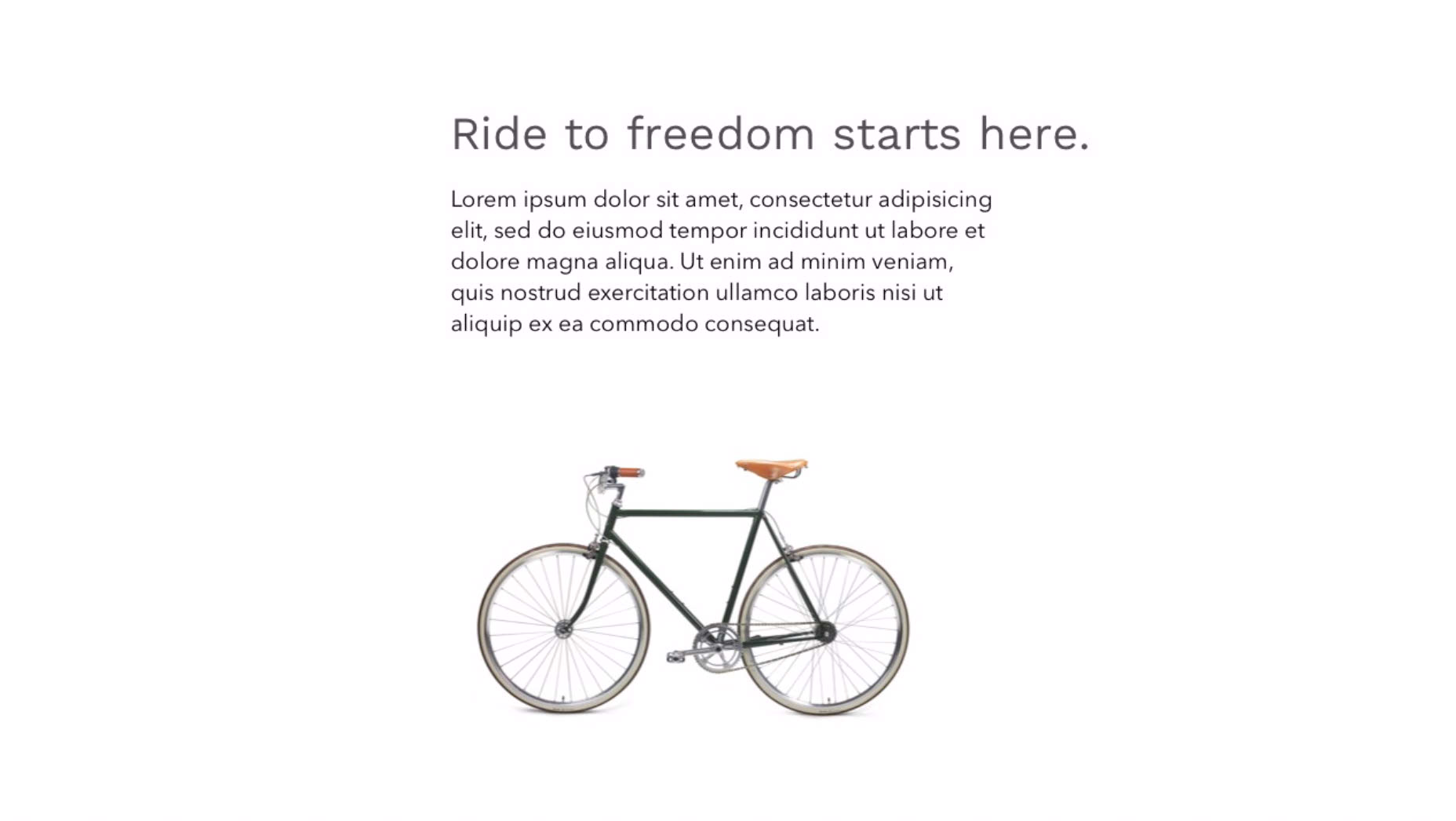
이런 밋밋한 웹페이지에 대비를 사용해서 디자인해 보도록 하겠습니다 .

이전에 사진 기법에서 배웠던 익스트림 크롭 기법을 사용해서 사진의 크기를 극적으로 키워 오른편에 배치했습니다.
(익스트림 크롭의 주의사항은 물체를 한 눈에 알아볼 수 있어야 한다는 것입니다!)
그리고 헤드라인의 크기를 키우고 두꺼운 글꼴을 적용해서 단락과 대비를 이루었습니다.
자전거 안장의 색을 추출해서 제목 일부에 색을 입혀 사진과 통일감을 맞춤과 동시에 색감 대비를 유도했습니다.
이런식으로 대비를 활용한 디자인을 다시 살펴보면 자연스럽게 시각적 계층구조가 형성된 걸 확인 할 수 있습니다.
이렇게 간단한 대비와 사진 크롭 기술을 사용한다면 간단한 비쥬얼 섹션을 만들 수 있습니다. 뚝딱!
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 8-3. 디자이너가 알아야할 디자인 기법: 반복 (0) | 2023.11.21 |
|---|---|
| 8-2. 디자이너가 알아야할 디자인 기법: 여백 (2) | 2023.11.21 |
| 8. 디자이너가 알아야할 디자인 기법 (1) | 2023.11.21 |
| 7-4. 네모에서 벗어나기 (2) | 2023.11.21 |
| 7-3. 이미지 자르기 (소프트 크롭) (2) | 2023.11.20 |


