좋은 디자인을 구분하는 쉬운 방법 중 하나는 일관성입니다.
웹 사이트의 레이아웃, 타이포그래피, 색상의 일관성을 보는 것이죠.
우리 눈은 본능적으로 사물이나 대상에서 패턴을 찾아내려고 합니다.
패턴을 벗어난건 쉽게 알아볼 수 있습니다.
패턴이 벗어난 이유는 잘 몰라도 우리 눈은 쉽게 인지합니다.

웹디자인에서 가장 쉬운 일관성을 바로 레이아웃의 일관성입니다.
그리드가 필요한 이유가 바로 여기에 있습니다.
레이아웃에 일관성을 부여하기 쉬운 방법이기 때문이죠.
특정 배열을 반복하면 사용자는 같은 방식의 레이아웃을 기대하며
기대감이 충족된다면 사용자 경험이 즐거워집니다.
이는 곳 사용자가 사이트를 더욱 신뢰하게 만들 수 있습니다.

일관성을 벗어난 예시입니다.
중앙 배너의 컨텐츠는 좌측 정렬인데 반해 위, 아래 컨텐츠의 제목과 단락은 중앙 정렬을 이루고있습니다.
페이지 섹션 사이에 일관성이 없는 것입니다.

타이포그라피 일관성
타이포그라피의 일관성을 유지하는 것도 중요합니다.
각 목적별로 글꼴을 지정해서 사용하면 전체적으로 일관성을 유지하기 쉽습니다.
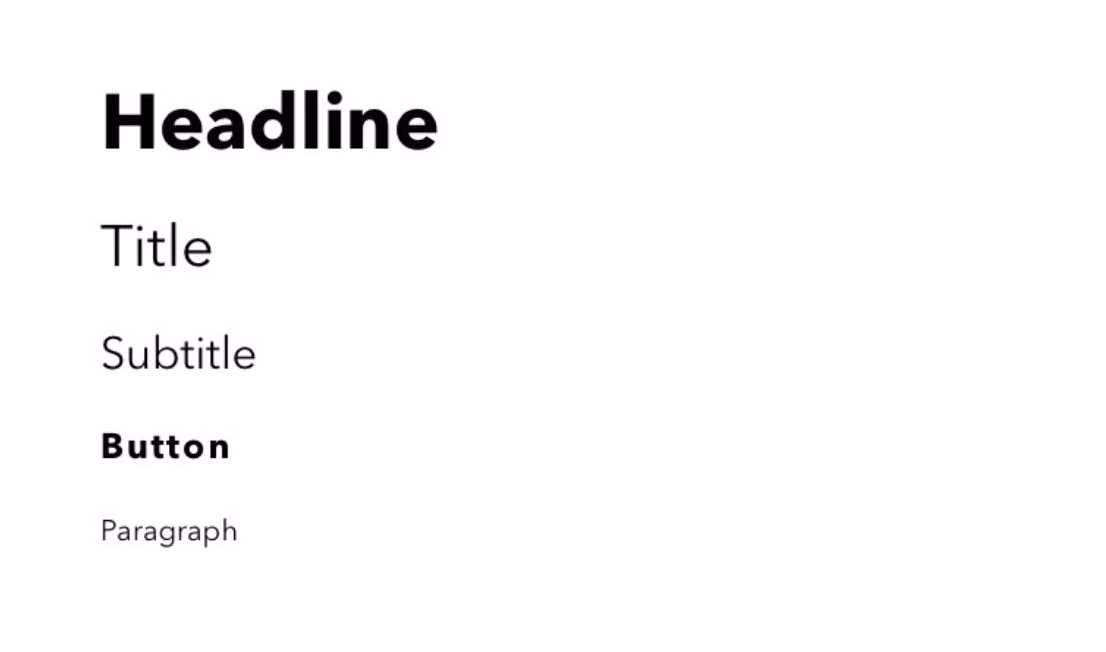
웹 사이트에는 여러가지 종류의 텍스트가 있습니다.
제목과 하위 제목, 부제, 버튼, 단락 이외에도 작은 캡션과 주석, 메뉴 링크 등등.
핵심을 종류별로 같은 스타일을 지정해서 사용하는 것입니다.

색상 일관성
가장 눈에 띄는 요소로 주로 브랜드나 로고를 기반으로 작업합니다.
기업을 지정하는 색상이 있는데 이 색상은 웹사이트 뿐만 아니라 전단, 명함, PDF 파일 등등 모든 곳에 쓰입니다.
만약 브랜드 색상이 없다면 직접 지정해야하는데 1~2개의 주요 색상을 지정하고
나머지는 검은색, 흰색, 회색 등 무채색을 사용합니다.

도형과 형태 일관성
이런 크롭된 사진을 사용할 때 일관성을 유지해야합니다.
우리 눈에는 잘 보이지 않지만 위 사진처럼 모델의 형태가 줄로 표시한 것처럼 둥근 형태를 띄고 있습니다.
이 형태가 뚜렷하지 않지만 우리 눈은 쉽게 인지할 수 있습니다.

그 아래에 이전과 대치되는 네모난 형태의 사진을 사용하면 모델의 부드럽고 자연스러운 곡선의 형태가
각진 사진과 만나 일관성이 떨어져 보입니다.

이렇게 사진의 배경을 전부 크롭해서 마찬가지로 곡선의 비슷한 형태를 만들었습니다.
하지만! 아직도 일관성이 떨어집니다.
왜냐구요?

두 모델의 느낌과 스타일이 너무 다르기 때문입니다.
왼편의 모델은 정갈하고 정돈된 스타일이지만, 오른편의 모델은 자연스러운 스타일입니다.
뿐만 아니라 색상, 필터, 사진 촬영 스타일 등 둘의 사진이 너무 대조적입니다.
같은 스튜디오나 같은 사진 작가가 촬영하지 않아서 그렇습니다.
이 경우에는 가능하면 같은 제공자의 사진을 사용하는 것으로 일관성을 유지할 수 있습니다.

일러스트 아이콘 일관성
웹사이트에서 일러스트와 아이콘은 다양하게 사용됩니다.
다양한 기능을 보여주거나 복잡한 개념의 설명을 돕고 독특한 느낌을 줍니다.
예시처럼 다른 스타일의 일러스트를 사용하면 일관성이 떨어져보이고 허술해보입니다.
아이콘과 일러스트는 일반 사진보다 더 티가 많이 납니다.
이런 요소들은 너무 세세하고 자잘할 수 있지만 실제 결과가 큰 차이를 말해줍니다.
이런 작은 요소까지 신경을 써야 완성도 있는 디자인이 나옵니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 8-6. 디자이너가 알아야할 디자인 기법: 텐션 (0) | 2023.11.21 |
|---|---|
| 8-5. 디자이너가 알아야할 디자인 기법: 오버랩 (1) | 2023.11.21 |
| 8-3. 디자이너가 알아야할 디자인 기법: 반복 (0) | 2023.11.21 |
| 8-2. 디자이너가 알아야할 디자인 기법: 여백 (2) | 2023.11.21 |
| 8-1. 디자이너가 알아야할 디자인 기법: 대비 (0) | 2023.11.21 |



