근접성이란?
좋은 디자인 규칙 중 하나로 서로 관련이 있는 요소들은 가까이 두고 관련이 없는 것은 떼어놓아야 한다는 개념입니다.

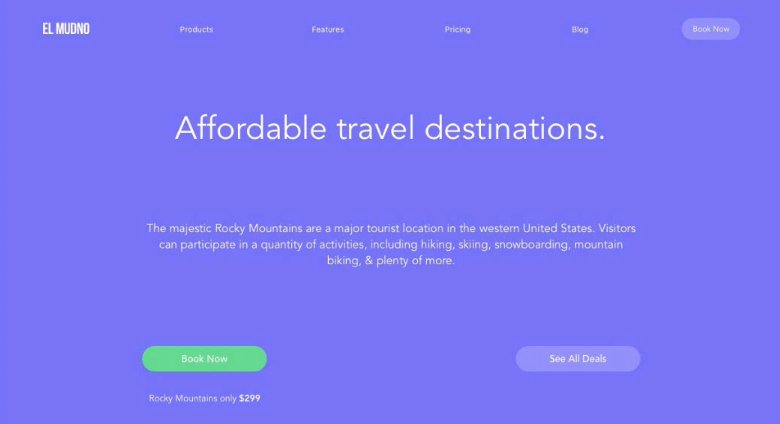
균등한 간격으로 요소들을 배치했지만 시각적으로 그리 좋아보이지 않습니다.
매우 엉성하 결과물이네요. 좋은 디자인이 아닙니다.

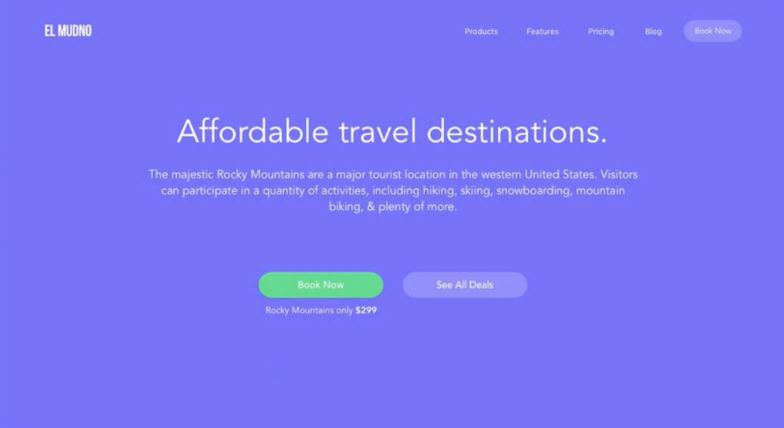
이번에는 근접성에 근거해서 공통점을 가진 요소들을 서로 가깝게 묶어서 배치한 디자인입니다.
앞전에 봤던 페이지 보다 훨씬 더 좋은 디자인의 형태를 갖췄습니다.
이처럼 근접성을 근거로한 디자인은 좋은 디자인입니다.
위 예시를 뜯어보면
상단의 모든 메뉴 링크를 더 가깝게 배치했습니다. 서로 관련이 있기 때문이죠.
마찬가지로 중앙의 제목 역시 아래에 있는 텍스트와 서로 관련이 있어서 가깝게 배치했습니다.
하단의 버튼 역시 마찬가지입니다. 서로 비슷한 동작을 하기 때문에 더 가까이 묶어줬습니다.

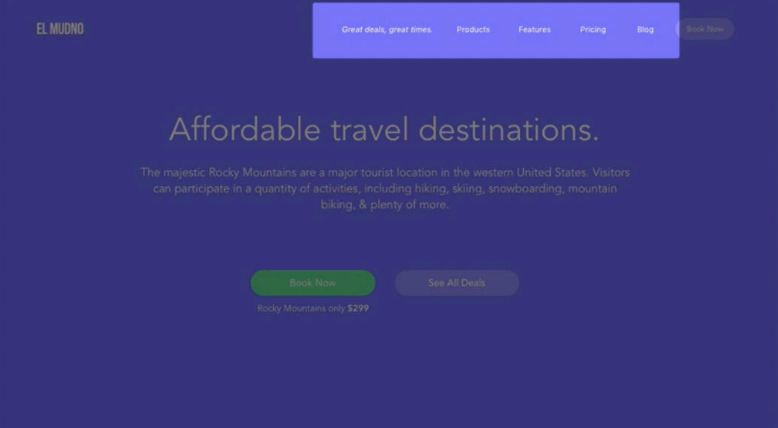
그렇다면 이번에는 관련성이 없는 요소들을 서로 가까이 묶어보면 어떨까요?
상단 메뉴 링크 바로 옆에 웹사이트의 슬로건을 배치했습니다.
이런 경우에 사용자는 슬로건을 메뉴 항목과 혼동하기 쉽고 클릭이 가능한 링크라고 생각할 수 있습니다.
근접성은 매우 유용한 디자인 지침입니다.
사용자가 쉽게 콘텐츠를 이해하고 소화할 수 있도록 할 뿐만 아니라 이쁘게 디자인할 수 있기까지 합니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 5-1. 글꼴 성격 (1) | 2023.11.17 |
|---|---|
| 5. 서체(Typography)를 활용하는 방법 (0) | 2023.11.17 |
| 3. 착시현상 주의! (0) | 2023.11.16 |
| 2. 계층구조 (Hierarchy)의 중요성 (0) | 2023.11.16 |
| 1. 디자인의 시작, 정렬과 그리드 (Alignment & Grid) (0) | 2023.11.16 |



