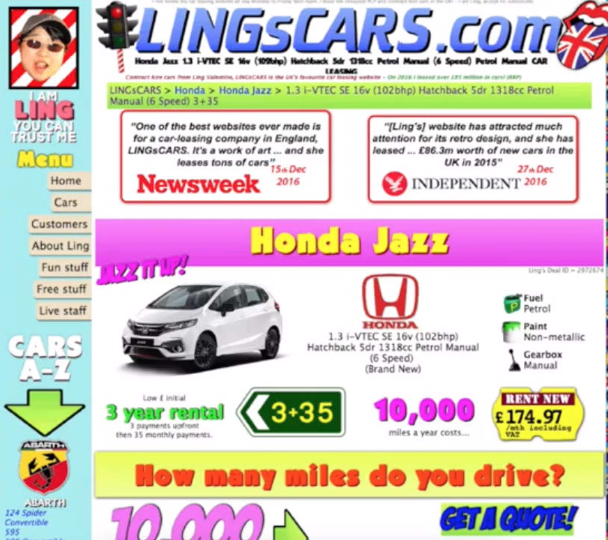
혼란한 웹페이지를 하나 가져왔습니다.
뭐가 문제인지 한 번 뜯어봅시다.

일단 정렬 & 그리드를 모두 벗어난 상태이며, 페이지 안에 모든 요소들이 자기주장이 너무 강합니다.
즉, 요소들 간 계층구조가 없어 시선이 편하게 머물 곳이 없습니다.

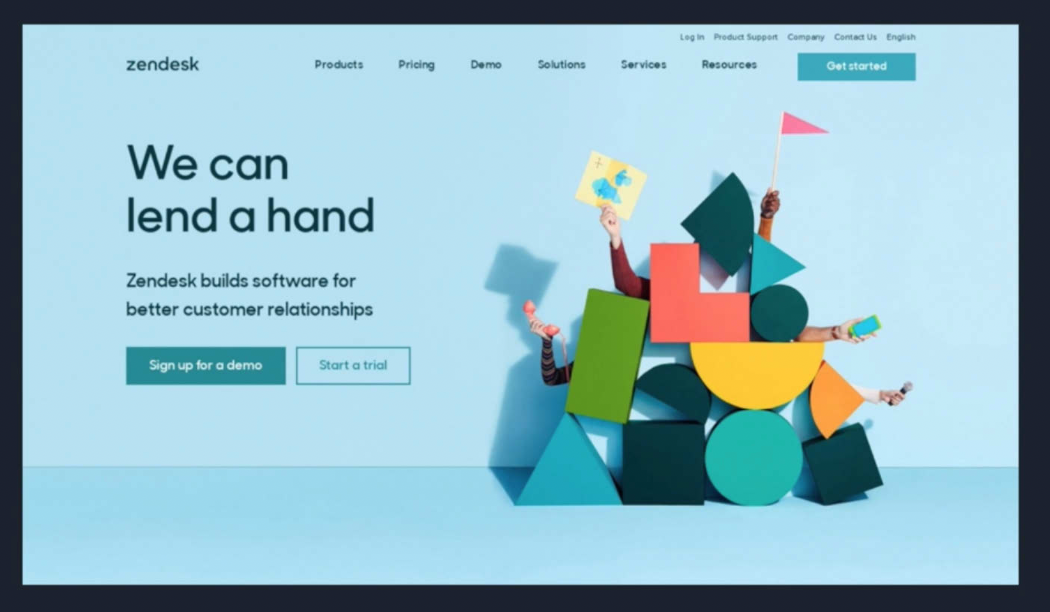
이번에는 계층구조가 잘 구성된 페이지를 살펴봅시다.
위의 웹페이지는 가장 중요한 정보가 무엇인지 우리에게 순차적으로 안내합니다.
일단 톡톡 튀는 오른편의 이미지에 가장 먼저 시선이 쏠립니다.
그 다음으로 왼편에 나열된 요소들에 시선이 넘어가죠.
제목과 내용은 폰트 크기로 계층구조가 이루어졌으며
하단의 버튼 역시 컬러(면)와 라인으로 계층구조가 나뉘어 우선순위가 명확합니다.
위 예시에서 살펴본대로 잘 짜여진 계층구조는 좋은 디자인의 기본원칙입니다.
우리는 시각적으로 동시에 여러가지 대상에 집중하기 어렵습니다.
한 곳에 집중할수록 나머지 요소들이 흐리게 보이기 마련입니다.

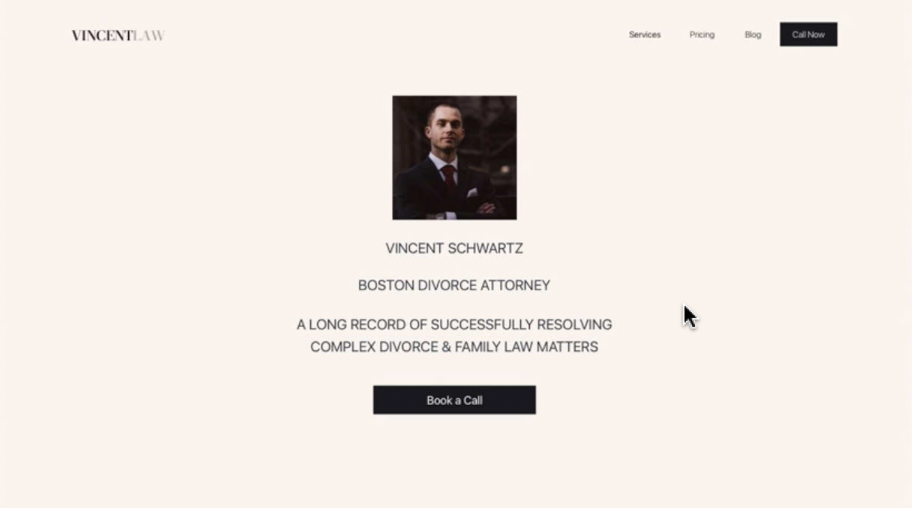
이번에는 다른 예시를 살펴봅시다.
이런 웹페이지에서 가장 중요한 요소는 무엇일까요?
자기주장이 강했던 첫 번째 웹페이지와는 달리 모든 요소들이 전부 비슷한 수준입니다.
이런 고만고만한 웹페이지에 계층구조를 구성해봅시다.

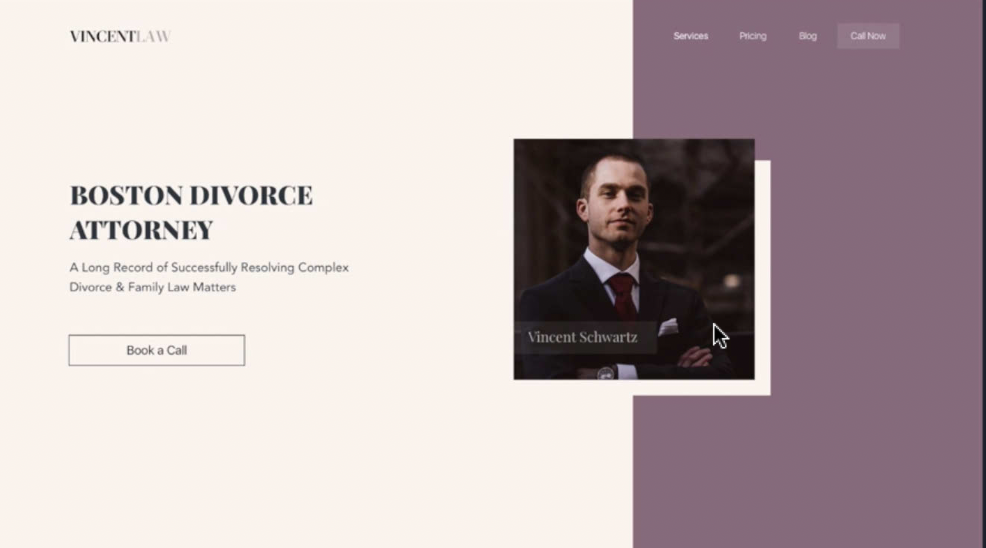
일단 첫 번째로 이미지를 키워서 가장 먼저 시선이 쏠리게 유도했습니다.
그리고 이름을 사진 아래에 배치해서 이름과 사진을 한 번에 캐치할 수 있습니다.
그 다음으로 왼편의 요소들에게 포커스가 넘어가게 되는데,
상단의 텍스트, 하단의 버튼, 그리고 중간의 작은 내용 순으로 계층구조를 구성했습니다.
위 예시에서 살펴본 것처럼 계층구조는 주로 요소의 크기 & 비중과 관련이 있습니다.
(물론 색상대비와 이미지등 다른 수단들도 존재하지만) 주로 크기과 비중에 많이 의존하게 됩니다.
위 화면에서 가장 큰 요소인 사진이 가장 큰 관심을 끌게됩니다.
또한 오른편에 커다란 퍼플색 배경 역시 사용자로 하여금 시선이 오른쪽으로 쏠리게 유도하는 효과가 있습니다.
왼편의 경우 BOSTON DIVORCE ATTORNEY 라는 문구에 가장 크고 볼드한 서체를 적용해서
가장 먼저 사용자들의 시선이 쏠리게 됩니다.
마지막으로 중요한 사항은 왼편으로 잘 정렬된 콘텐츠들 입니다.
기존 가운데에 몰려있던 텍스트들을 왼편으로 정렬해서 보다 더 세련되고 정돈된 효과가 있습니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 5-1. 글꼴 성격 (1) | 2023.11.17 |
|---|---|
| 5. 서체(Typography)를 활용하는 방법 (0) | 2023.11.17 |
| 4. 끼리끼리 근접성(Proximity) (0) | 2023.11.16 |
| 3. 착시현상 주의! (0) | 2023.11.16 |
| 1. 디자인의 시작, 정렬과 그리드 (Alignment & Grid) (0) | 2023.11.16 |



