

자간 간격 설정
위의 사진들은 모두 공통적인 특징이 있습니다. 글자간 간격이 매우 넓습니다.
문자 간격을 글꼴을 변경하며 필요에 따라 글꼴을 맞춤 설정할 수 있는 속성 중 하나입니다.
아주 빽빽하거나 딱 맞게 할 수도 있고 깔끔하고 여유롭게 설정할 수도 있습니다.
위 영화 오프닝 타이틀처럼 간격을 크게 넓히는 것을 파노라마라고 합니다.
폰트 디자인 기법 중 하나로 매우 세련되며 텍스트에 중요성을 더해 아주 중요한 말을 하는 것 처럼 느껴집니다.
이 기법을 웹디자인에 적용해 보면 어떨까요?

이미 큰 제목이 있는 텍스트에 추가적인 제목을 넣어야하는 경우
파노라마 부제를 적용하는 것이 가능합니다.

전자와 비교했을 때 후자가 조금 더 매력적으로 느껴집니다.
이런 파노라마 스타일은 다른 곳에서도 반복적으로 적용이 가능하며 글꼴이 매우 작지만 가독성이 있고,
제목의 의도를 저해하지 않는다는 점에서 장점이 뚜렷합니다.

파노라마 효과를 제거하면 가독성이 떨어집니다.
가독성이 떨어진다는 것은 글씨 크기를 늘려서 보완이 가능한데
그렇게 된다면 제목의 집중도가 떨어지는 역효과가 발생합니다.

또한 파노라마 효과를 적용할때 대문자 사용하는 것이 훨씬 더 효과적입니다.
소문자를 사용한 파노라마 기법은 효과가 별로 없습니다.
지금까지는 넓은 간격을 살펴봤는데 좁은 간격을 어떨까요?
좁은 간격은 크고 두꺼운 텍스트를 사용할 때입니다.
큰 텍스트에서는 문자사이의 간격이 크기에 비례해 커지게 됩니다.

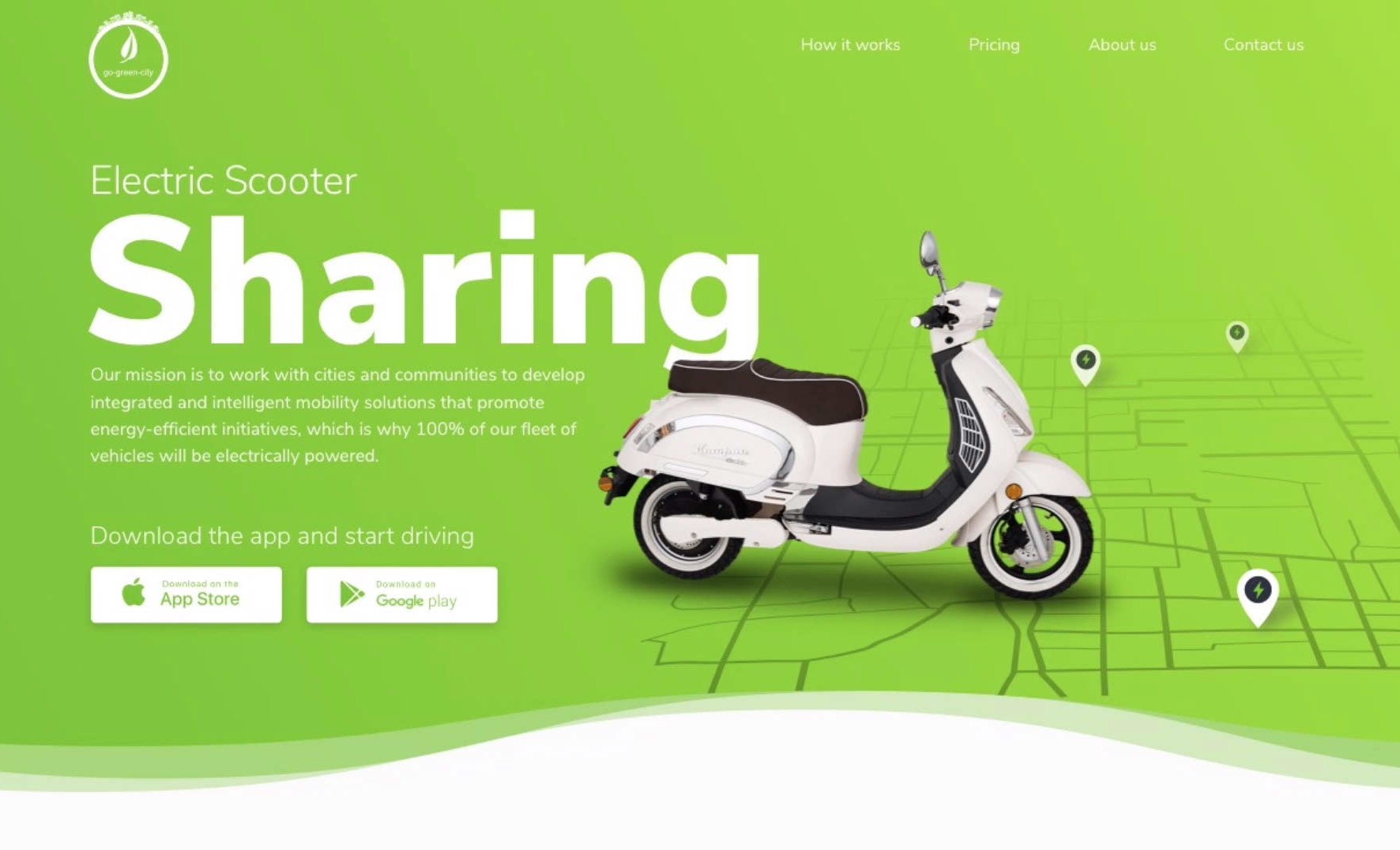
위 사진에서 Sharing 이라는 큰 텍스트에 기본 간격을 적용했는데
글자간 간격이 너무 벌어져보여서 동떨어진 느낌이 있습니다.
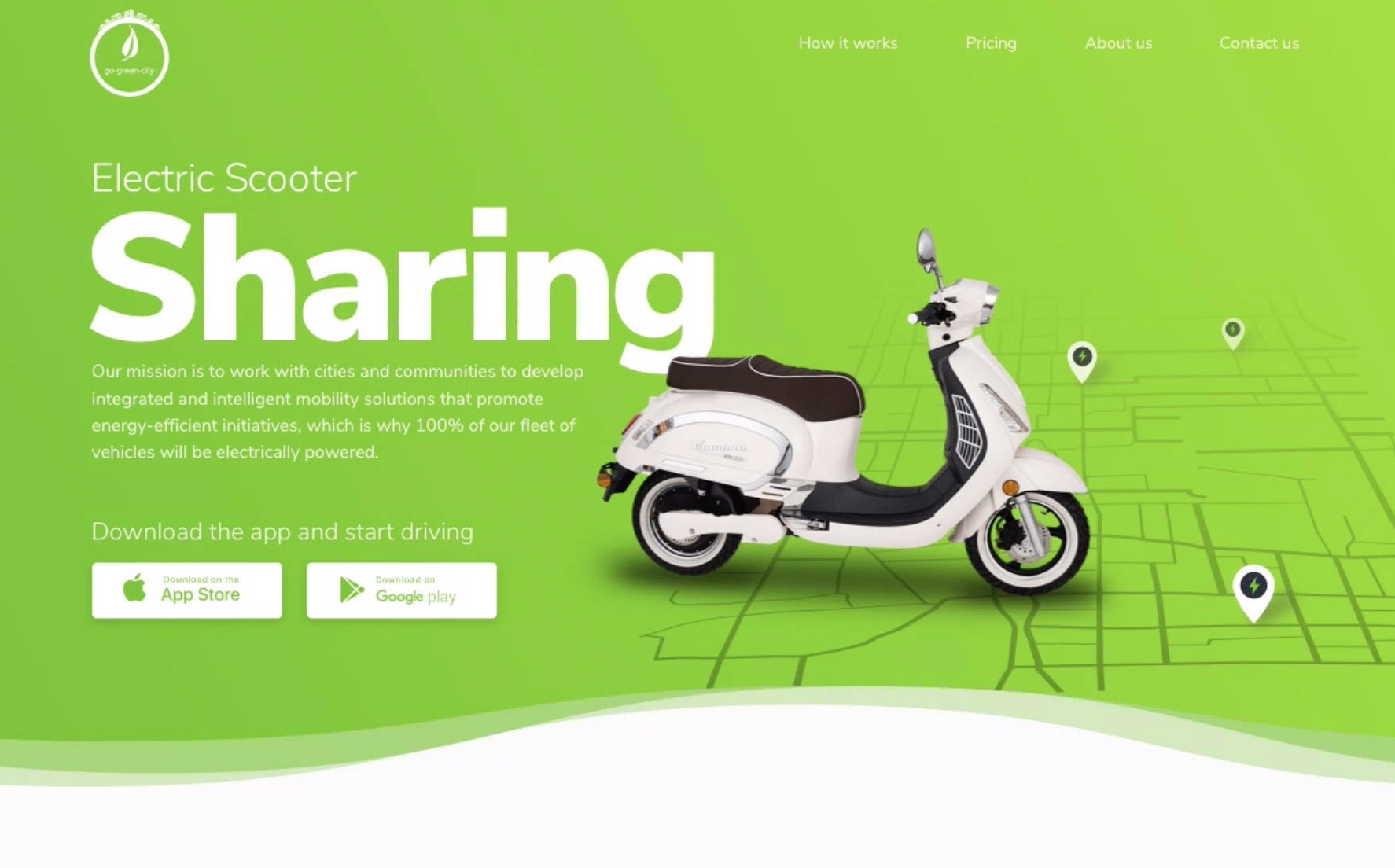
글자간 간격을 조금 더 줄여봅시다.

어떤가요?
이전보다 훨씬 더 그룹핑되어 안정적입니다.
이렇게 굵고 큰 텍스트를 사용할 때에는 공간을 좁혀서 이목을 확! 집중시킬 필요가 있습니다.
이전에 살펴봤던 파노라마 기법과는 정반대인 셈이죠.
웬만해서는 텍스트의 기본 글자 간격을 유지하는 것이 좋지만,
필요에 따라 특정 상황에서는 글꼴의 설정을 맞춰주는 것이 좋습니다.
일반적으로 문자 간격을 조정할 때에는 글꼴이 작아지거나 가벼워지면 간격을 늘리고,
글꼴이 커지거나 굵어진다면 간격을 줄이는게 좋습니다.

줄 간격 설정
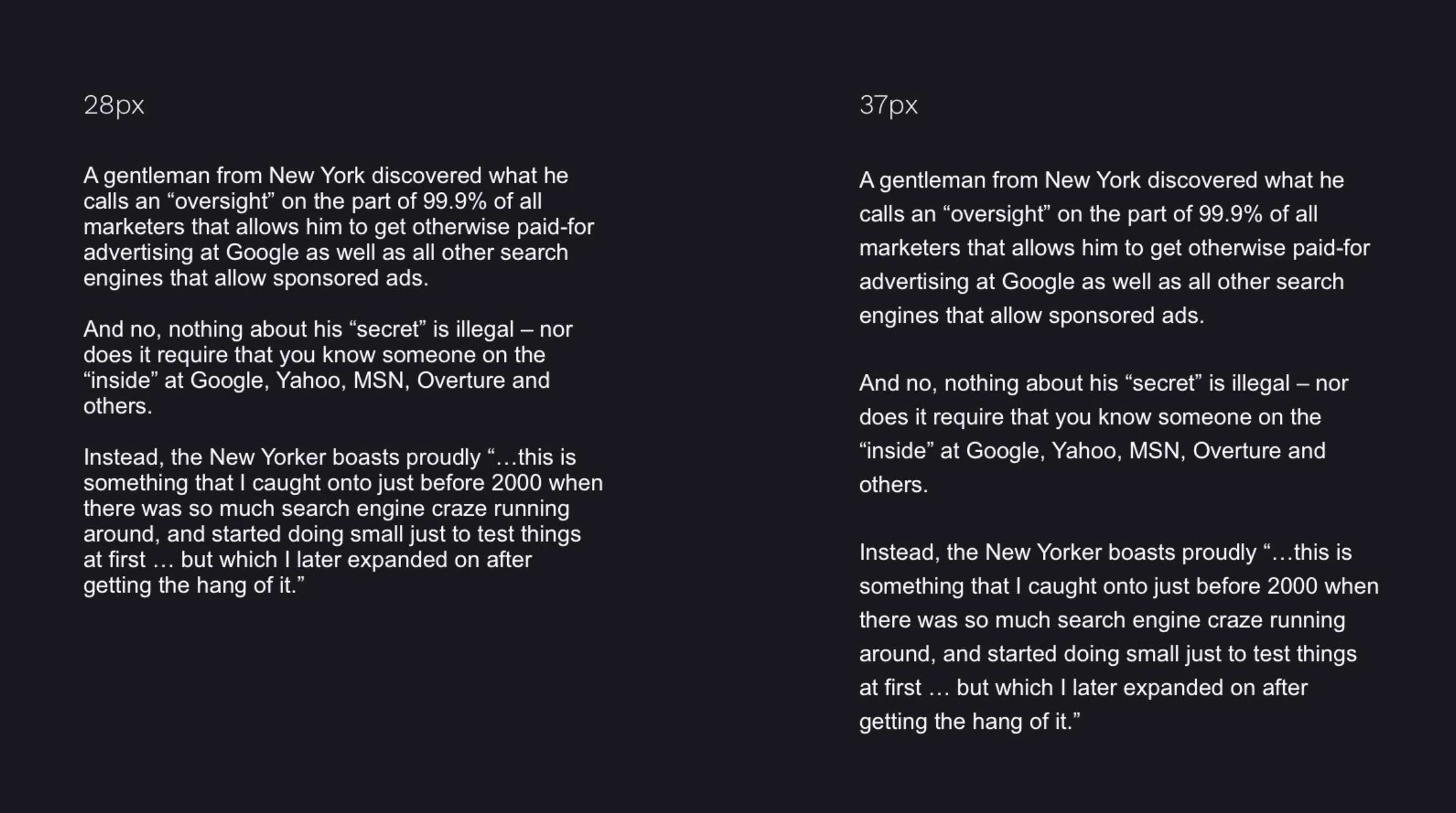
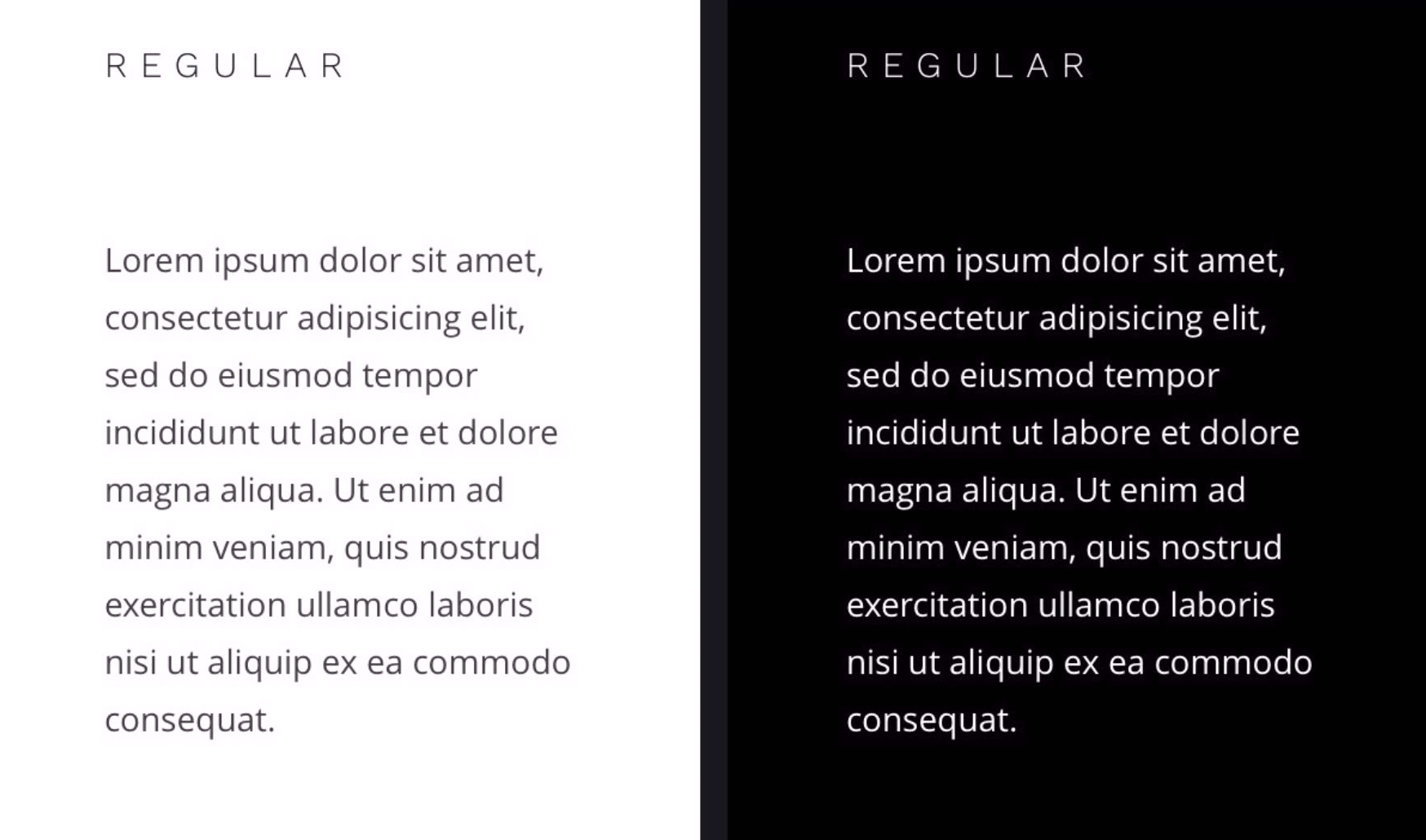
위 내용은 글꼴 크기와 텍스트 내용이 모두 동일합니다.
차이는 줄 간격에 있습니다.
서체는 Arial로 25px 로 설정했으며 왼쪽은 줄간격을 기본으로 설정했지만 오른쪽은 줄간격을 늘려줬습니다.
Ariel 서체의 줄간격이 매우 빡빡해서 기본 줄 간격으로 설정한다면 텍스트를 읽기 상당히 부담스럽습니다.
부담을 주는 텍스트는 사용자들에게 좋은 인상을 남기기 어렵습니다.
보통 사용자들은 웹사이트에서 본인들이 원하는 내용을 찾기위해 텍스트를 훑어봅니다.
이때 빡빡한 텍스트 보다 여유롭고 가독성이 있는 글을 더 선호하기 마련입니다.

위에서 작고 가벼운은 글꼴은 간격을 넓히고
두껍고 무거운 글꼴은 간격을 좁히라고 했습니다.
줄 간격도 마찬가지입니다.
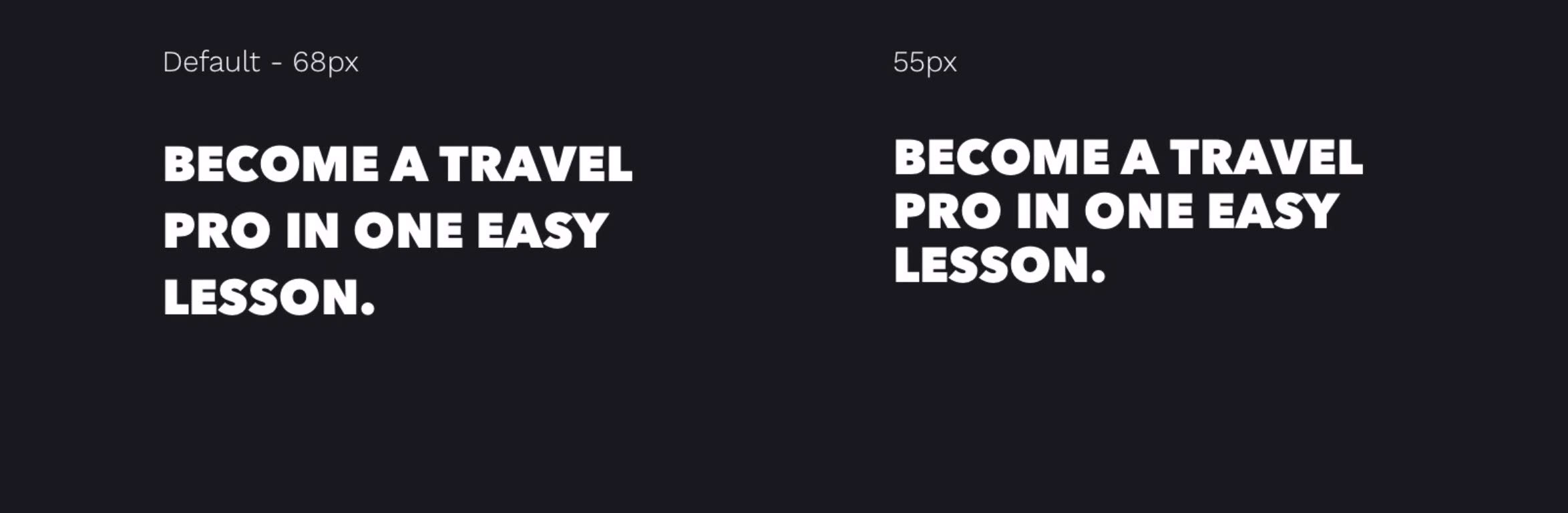
제목 텍스트에 두껍고 진한 글꼴을 적용해줬고 거기에 더해 대문자로 처리했습니다.
이는 집중도를 높히기 위함인데, 여유로운 줄 간격의 왼쪽과 비교했을때
줄 간격을 줄인 오른편이 훨씬 더 임팩트가 강합니다.
중력에 비유하자면 무거운 객체에 더 강한 중력이 작용해서 서로 더 끌어당기는 성질이 있습니다.
반대로 가벼운 객체는 그렇지 못하기 때문에 공간에 떠다니고 비어보입니다.

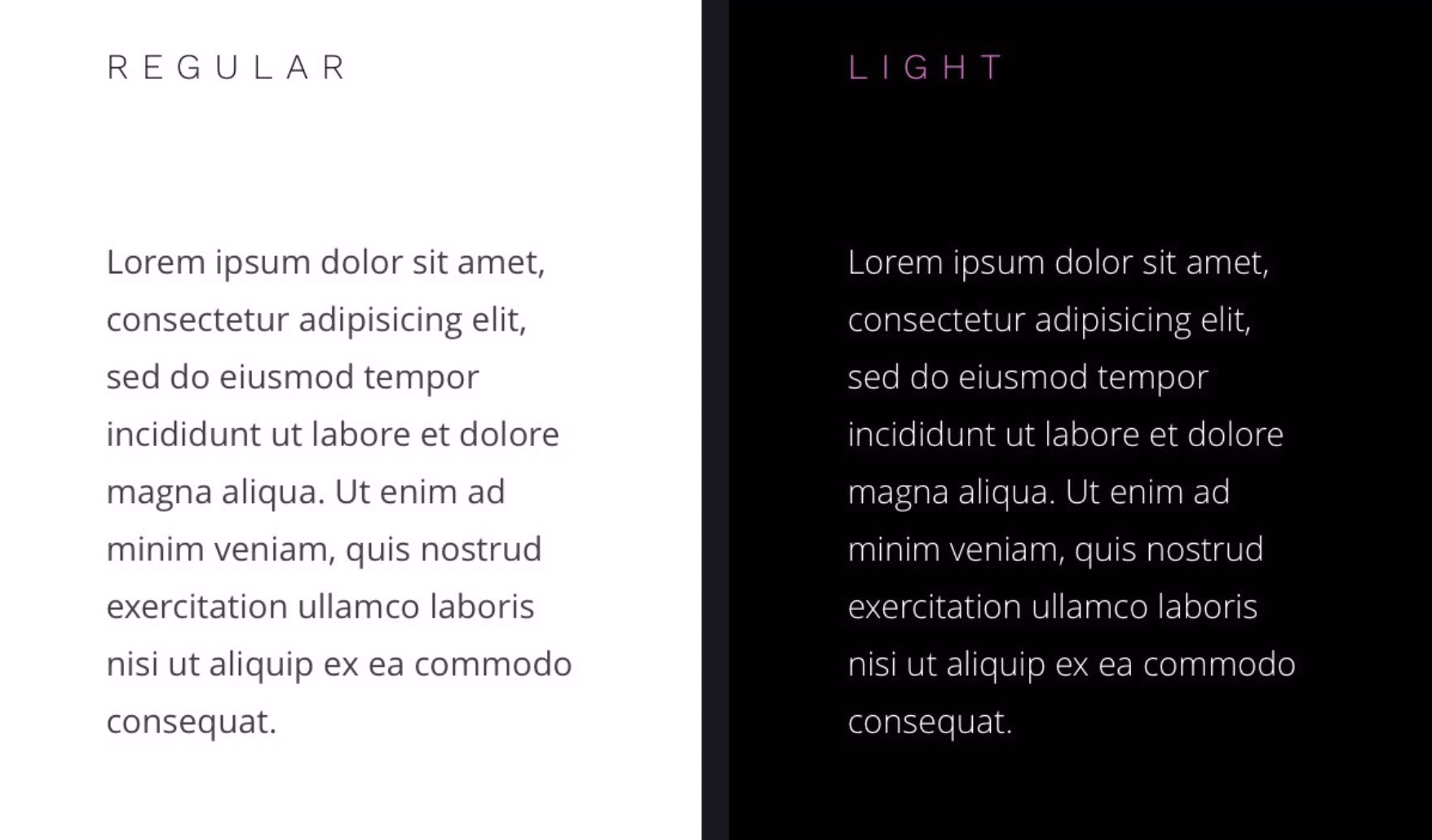
어두운 배경의 흰색 텍스트가 흰 배경의 텍스트보다 더 진하고 굵게 보이는 경우가 있습니다.
이런 착시현상을 보정하려면 Regular 보다 더 얇은 두께의 텍스트를 사용하는게 좋습니다.

어두운 배경의 텍스트는 분명히 Light 두께이지만 밝은 배경의 텍스트와 비슷해보입니다.

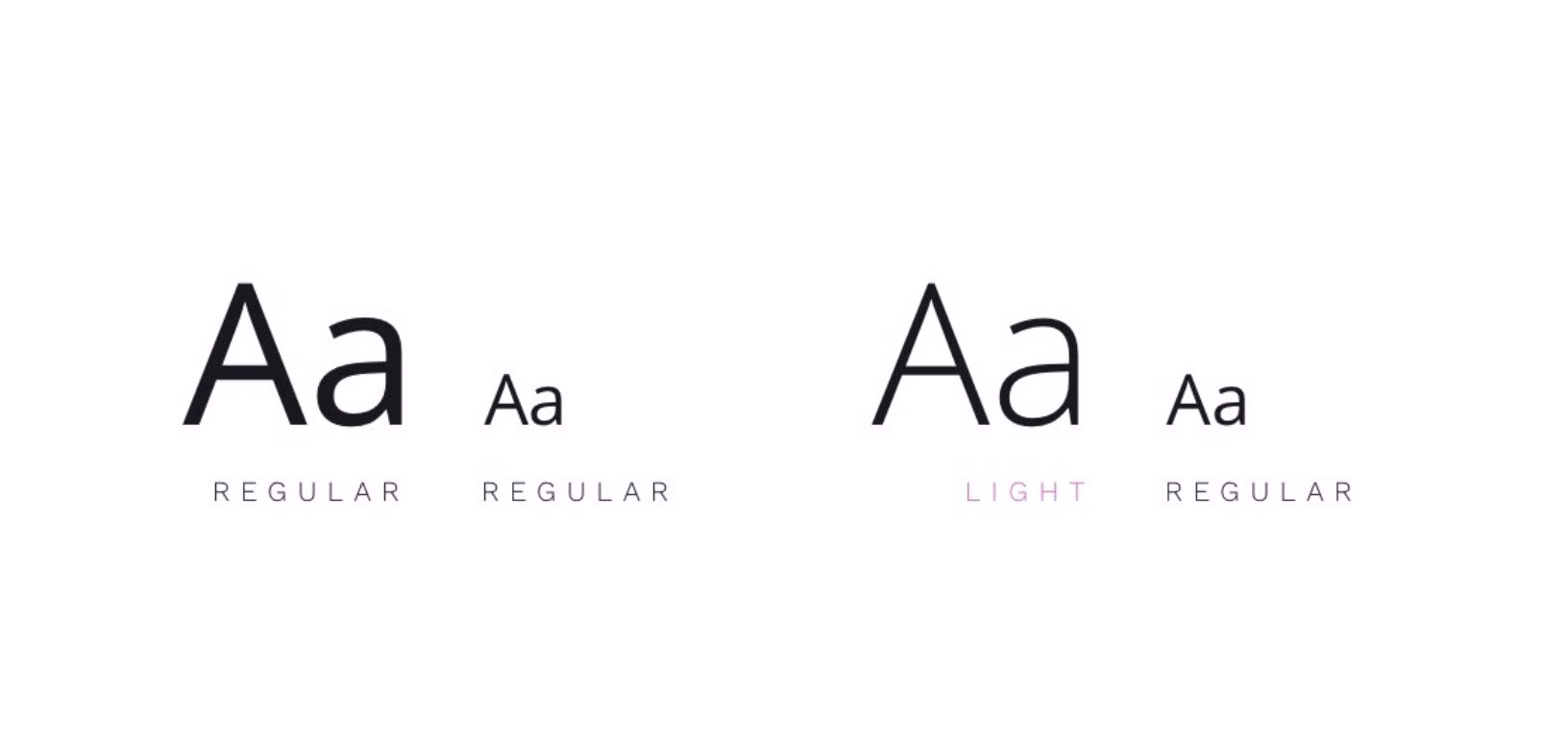
마찬가지로 큰 텍스트에 글꼴의 굵기를 조정해야하는 경우도 있습니다.
같은 두께의 글꼴 스타일이지만 글꼴의 크기를 늘리면 무게감이 더 커지게 되어
큰 글꼴이 더 굵고 무거워 보이는 느낌이 있습니다.
따라서 이런 경우 비슷한 무게감에 다른 크기로 표현할 필요성이 있습니다.
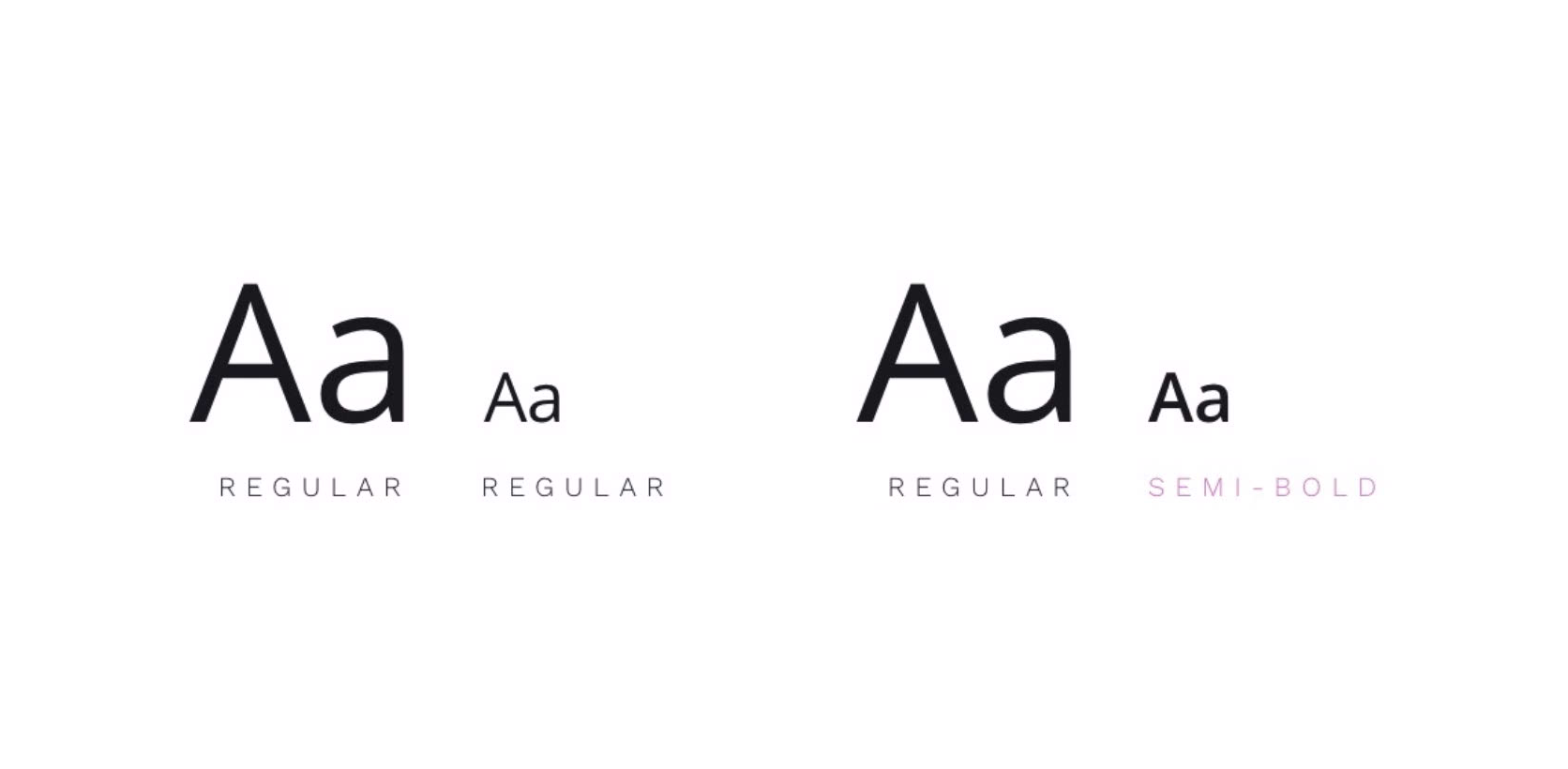
위 예시처럼 크기가 다르지만 같은 Rugular 스타일을 적용한 두 글꼴에
비슷한 무게감이 느껴지도록 큰 글꼴에 Light 스타일을 적용했습니다.

혹은 반대로 작은 글꼴에 Semi-Bold 스타일을 적용해서 큰 글꼴과 무게감이 비슷해 보이도록 할 수도 있습니다.
최근 웹사이트들은 단락, 버튼, 메뉴 바, 드롭다운 메뉴, 제목, 부제, 꼬리말 링크 등등
텍스트가 들어가는 다양한 위치가 있습니다.
계층구조를 만들고 제목과 부제의 대비 등등 다양한 표현을 위해서는
다양한 스타일의 범용성 있는 글꼴을 사용하는 것이 좋습니다.
그렇다고 너무 많은 글꼴 스타일이 필요한 것은 아닙니다.
최소 4개의 글꼴 두께 스타일을 가지고 있다면 충분합니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 6-1. 색상 추출 (1) | 2023.11.20 |
|---|---|
| 6. 색상(Color)을 활용하는 방법. (1) | 2023.11.20 |
| 5-2. 서체의 범주 (1) | 2023.11.17 |
| 5-1. 글꼴 성격 (1) | 2023.11.17 |
| 5. 서체(Typography)를 활용하는 방법 (0) | 2023.11.17 |



