
서체의 범주
서체의 범주를 이해한다면 프로젝트에 적합한 서체와 글꼴을 더 쉽게 선택할 수 있습니다.
Serif(꼬리)의 여부에 따라 나뉘는 Serif와 Sans Serif,
Display와 Script라는 서체 종류가 있는데 모두 4가지 입니다.

일단 서체 대부분은 Serif나 Sans Serif 이 두가지의 범주의 속합니다.
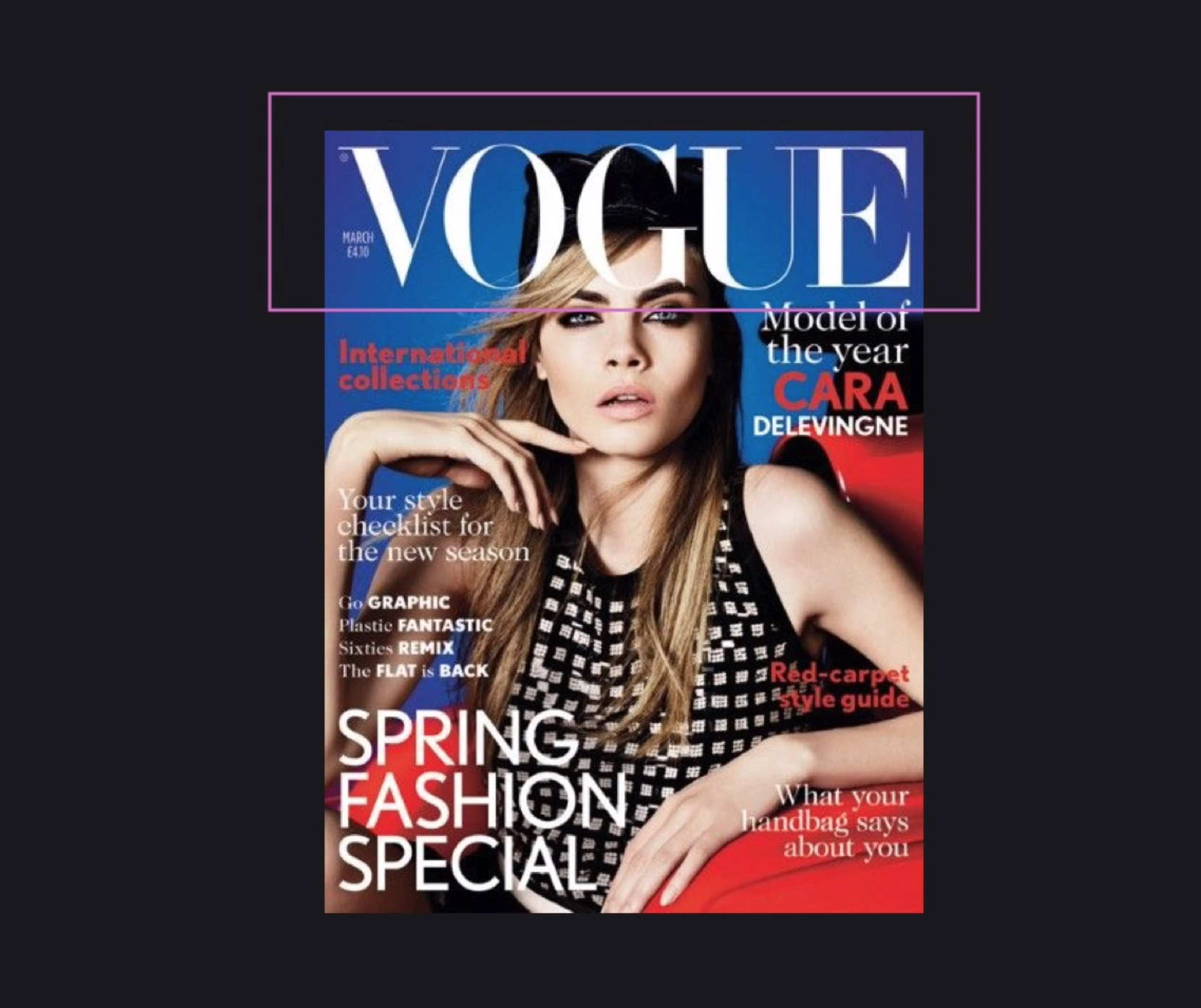
먼저 사진에서 보라색 원으로 표시한 저 꼬리를 Serif(세리프) 라고합니다.
프랑스어로 "sans"는 "없음"을 뜻하는 말로 Sans Serif(산스 세리프)는 "Serif 없음!" 라는 뜻입니다.
위 사진에서 보는 것 처럼 산스 세리프는 꼬리가 보이지 않네요.

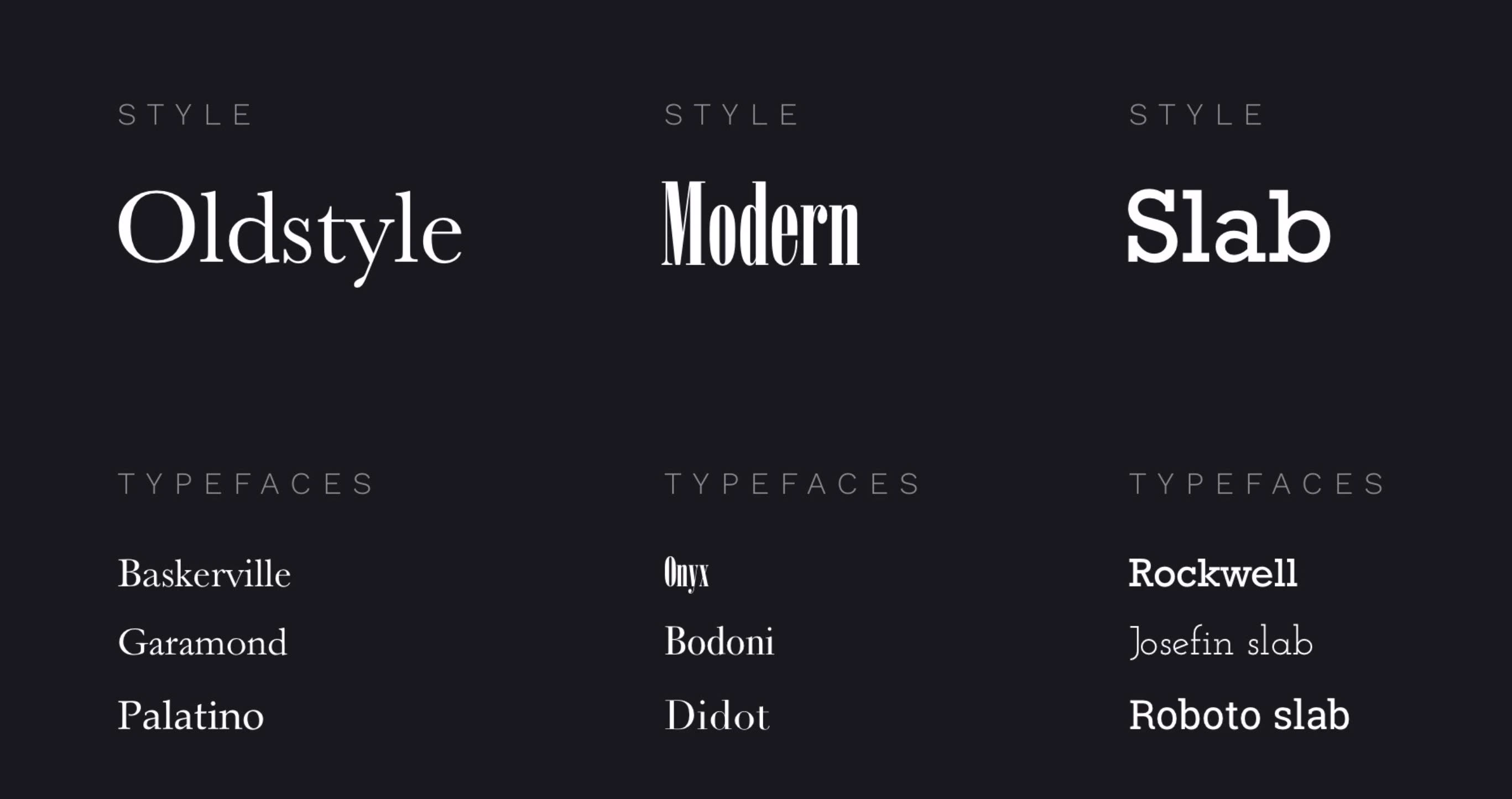
먼저 Serif 서체에는 세 가지의 고유한 스타일이 있습니다.
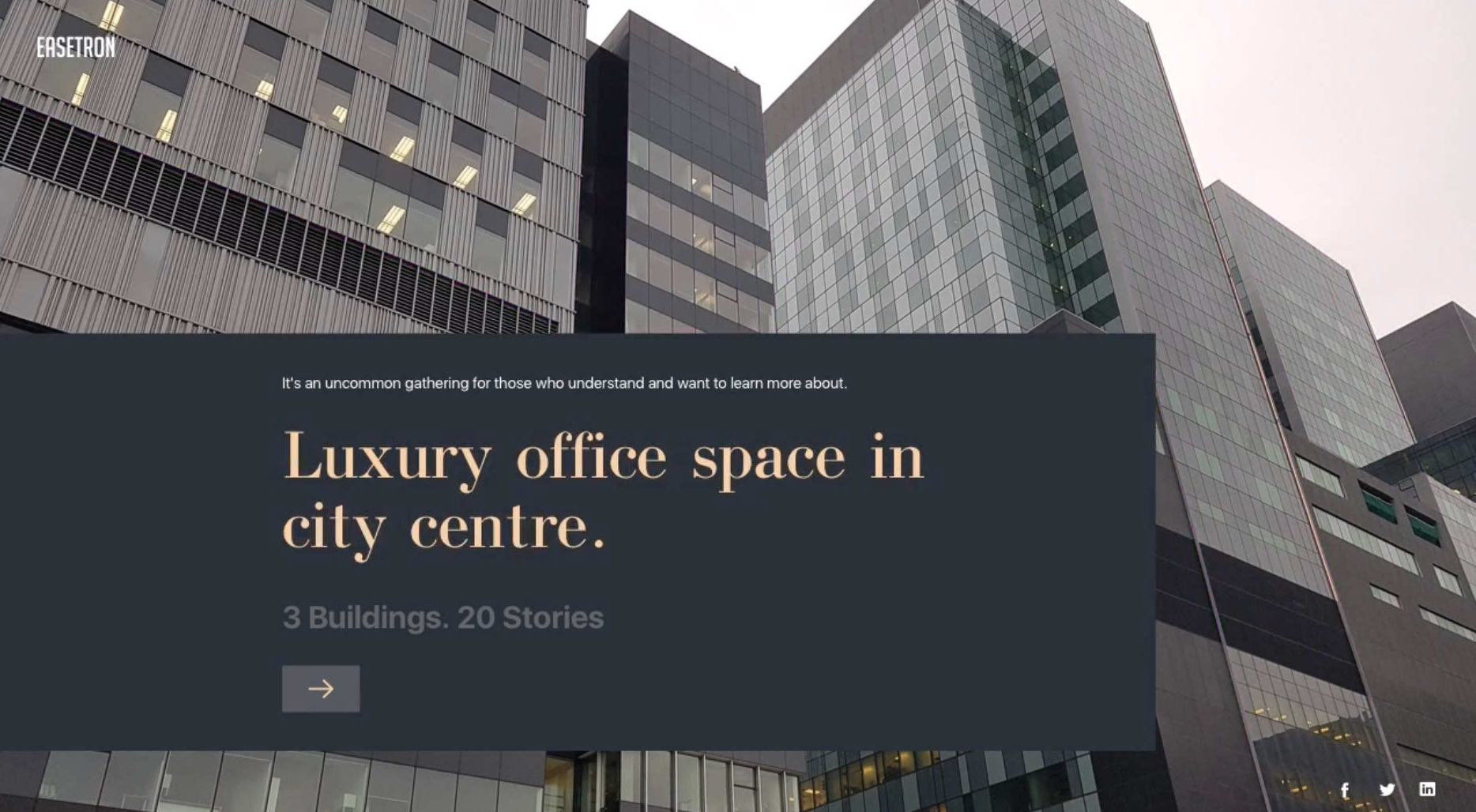
Oldstyle 서체는 이름 그대로 매우 고전적인 성격을 가지고 있습니다.
고급 레스토랑, 악기, 로펌 등등 세련되고 고전적인 모습을 보여줄 수 있는 웹사이트에 적합한 스타일입니다.
하지만 한편으로는 중립적이고 비고전적인 웹사이트에서 사용이 가능합니다.
높은 가독성을 제공한다는 점에서 (블로그와 인터넷 간행물 등) 단락 텍스트에 어울립니다.
주요 사용처 : 큰 헤드라인 / 단락 텍스트

Modern 서체는 Oldstyle과 매우 유사하지만 평평한 세리프로 Oldstyle과 구별됩니다.
Oldstyle은 세리프가 기울어져 있지만 Modern 스타일은 평평한 것이 특징입니다.
또한 Modern 서체는 두꺼운 부분과 얇은 부분의 극적인 대비가 독특한 특징입니다.

Modern 유형은 패션이나 모든 호화상품에 주로 사용됩니다.
또한 진지하고 현대적이며 세련된 성격을 묘사하고 싶은 모든 대상에 사용이 가능합니다.

이전의 예시에서 Bodoni 라는 Modern Serif 서체를 사용했었는데,
위 예시에서 처럼 Modern 서체는 헤드라인과 같은 큰 제목 텍스트에만 사용하는 것이 적절합니다.
애초에 Modern 서체는 가독성이 떨어지기 때문에 긴 텍스트에 적용하면 상당히 부담스럽습니다.
주요 사용처 : 큰 헤드라인

마지막으로 Slab 서체는 상자 모양이 특징입니다.
Slab 서체의 세리프는 평평하고 다른 두 스타일처럼 텍스트에 두께 대비가 없습니다.
Slab 서체는 기계적이거나 강한 느낌을 줄때 적절합니다.
Modern 서체와 마찬가지로 단락에는 적합하지 않으니 헤드라인에 사용하는 것을 권장합니다.
주요 사용처 : 큰 헤드라인

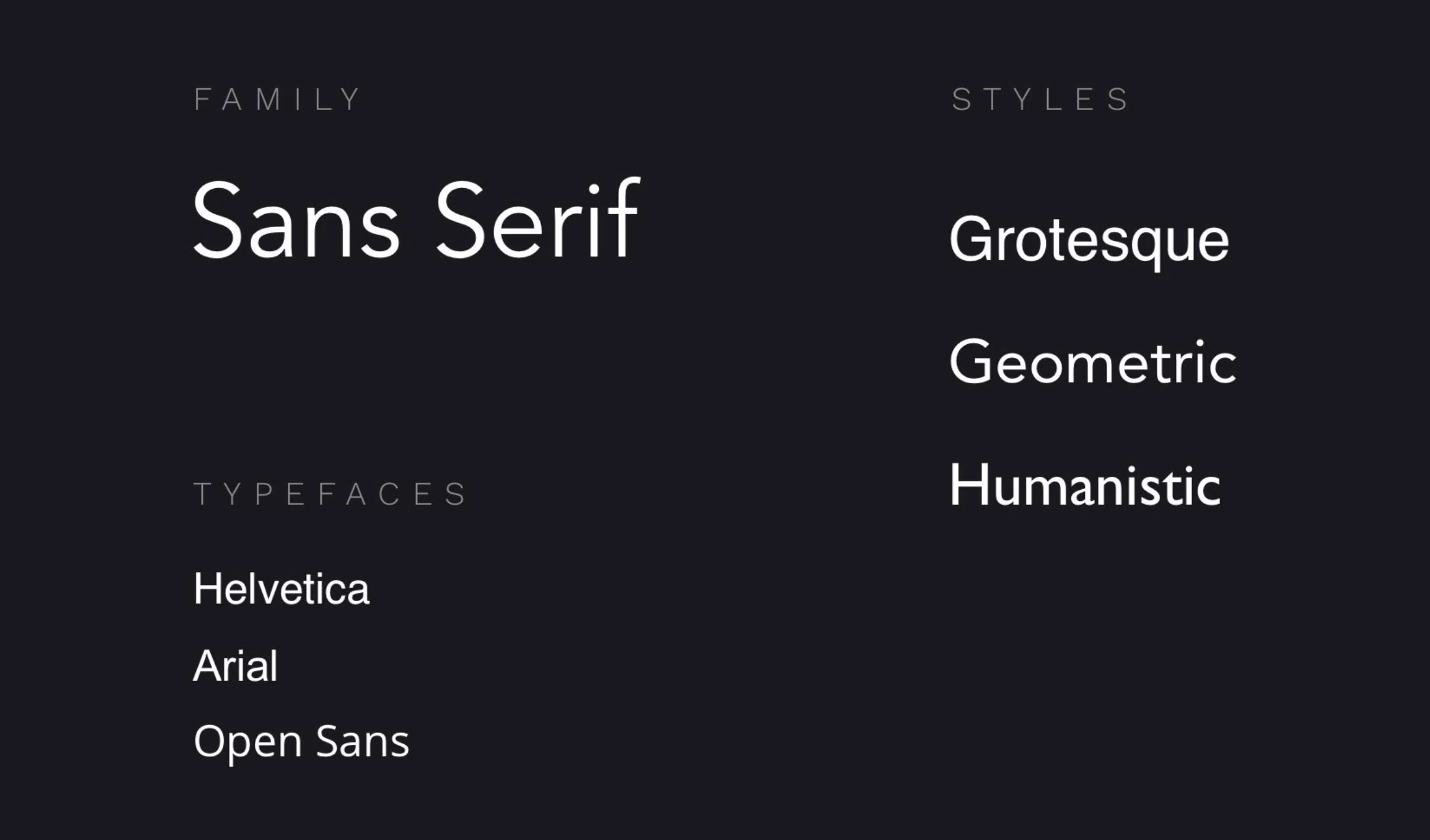
이번에는 Sans Serif에 대해서 알아봅시다.
산스 세리프 서체는 대다수의 웹페이지 프로젝트에 사용하게 될 서체입니다.
범용성이 높아서 다양한 개성을 가진 디자인에 적용이 가능합니다.
모든 스타일 중 제일 무난하기 때문에 작은 단락 텍스트와 제목과 같은 큰 텍스트에 모두 어울립니다.
가벼움과 부드러움, 진지함과 보수성까지 다양한 성격을 담아낼 수 있기 때문에 상황에 맞게 적용해야 합니다.
이런 Sans Serif에는 Grotesque, Geomatric, Humanistic 과 같은 몇 가지 스타일이 있는데 거의 차이가 없습니다.
같은 성격으로 간주해서 사용하는 것이 가능합니다.

Display 서체 또는 Decorative 서체는 강한 성격을 가지고 있습니다.
서체가 칠판 글씨체부터, 우아함까지 그 범위가 상당히 넓지만 너무 강한 인상으로 사용하기 매우 까다롭습니다.
웬만해서는 사용을 자제하는게 좋습니다.
굳이 사용한다면 큰 헤드라인 정도...?

Script 글꼴은 필기체를 바탕으로 합니다.
Display와 마찬가지로 거의 사용할 일이 없지만 가끔 유용하게 쓰일때가 있습니다.
바로 육아용 웹 사이트를 디자인할 때인데, 손으로 직접 쓴 장난스러운 서체가 사이트의 성격을 부여할 수 있습니다.
하지만 헤드라인 텍스트에만 사용할 것!!!

이처럼 대부분의 서체는 특정한 의도로 설계되었습니다.
일반적으로 글꼴이나 서체를 얻는 곳에서 서체의 의도와 목적이 담긴 설명서가 있고,
그 설명서에는 서체의 용도에 관한 설명이 적혀있습니다.
한가지 팁을 설명하자면
서체 설명에서 "일반적인 용도"라고 적혀있다면 그건 단락이나 긴 텍스트에 사용해도 무난함을 의미합니다.
하지만 "전시"라고 설명되어 있다면 그건 전시용이며, 꼭 전시가 아니더라도
큰 헤드라인에 서체를 사용하는 것이 디자이너의 의도임을 나타냅니다.
이는 곳 문단이나 긴 텍스트에는 어울리지 않으니 절대! 사용하지 마세요
***참고
Oldstyle은 Serif 글꼴에서 가장 인기 있는 스타일로 인쇄에서 가장 일반적으로 사용되는 스타일입니다.
하지만 웹디자인에서 Oldstyle은 이제 막 나타난 스타일입니다.
인쇄물은 일반적인 화면보다 해상도가 높습니다.
글자가 작은 세리프는 낮은 해상도와 깜빡임 때문에 화면에서는 보기가 매우 어렵습니다.
따라서 Sans Serif 글꼴이 디지털 디자인에 있어 주류가 된 이유가 여기에 있습니다.
하지만 최근에는 화면의 해상도가 점점 고해상도로 변화하면서 Serif 글꼴이 디지털 디자인에 등장하고 있습니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 6. 색상(Color)을 활용하는 방법. (1) | 2023.11.20 |
|---|---|
| 5-3. 서체 설정 (1) | 2023.11.17 |
| 5-1. 글꼴 성격 (1) | 2023.11.17 |
| 5. 서체(Typography)를 활용하는 방법 (0) | 2023.11.17 |
| 4. 끼리끼리 근접성(Proximity) (0) | 2023.11.16 |



