이전 시간에 색상을 추출하는 방법에 대해서 알아봤는데,
추출한 색상을 디자인에 적용해봤습니다. 하지만! 아직 부족합니다.
추출한 색상을 조금 더 다듬어서 더 세련되고 디자인에 맞는 방향으로 적용하는 법에 대해서 알아보도록 하겠습니다.

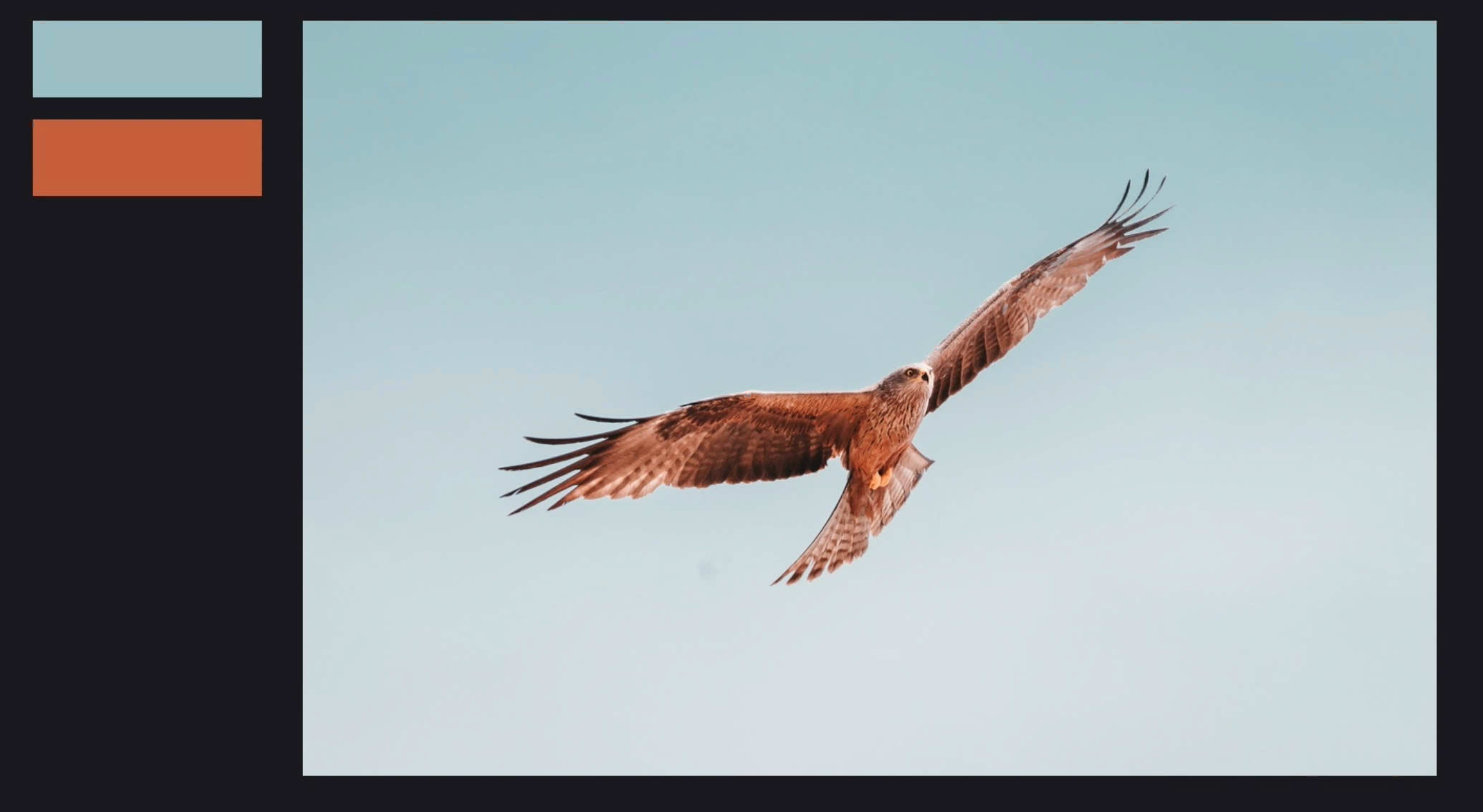
위 사진에서 두 가지 색상을 추출했습니다.
그런데 갈색이 딱 들어맞아 보이지 않네요.
깃털의 색깔이 밝은 부분도 있고 어두운 부분도 있어서 색이 균일하지 않다는 문제가 있습니다.
따라서 한 곳에서 색을 추출한다면 이미지에서 느껴지는 것과는 다른 인상의 색이 추출됩니다.
추출한 색보다 더 가볍고 활기찬 색이었으면 좋겠습니다.
이럴 때 색상의 미세조정이 필요합니다.

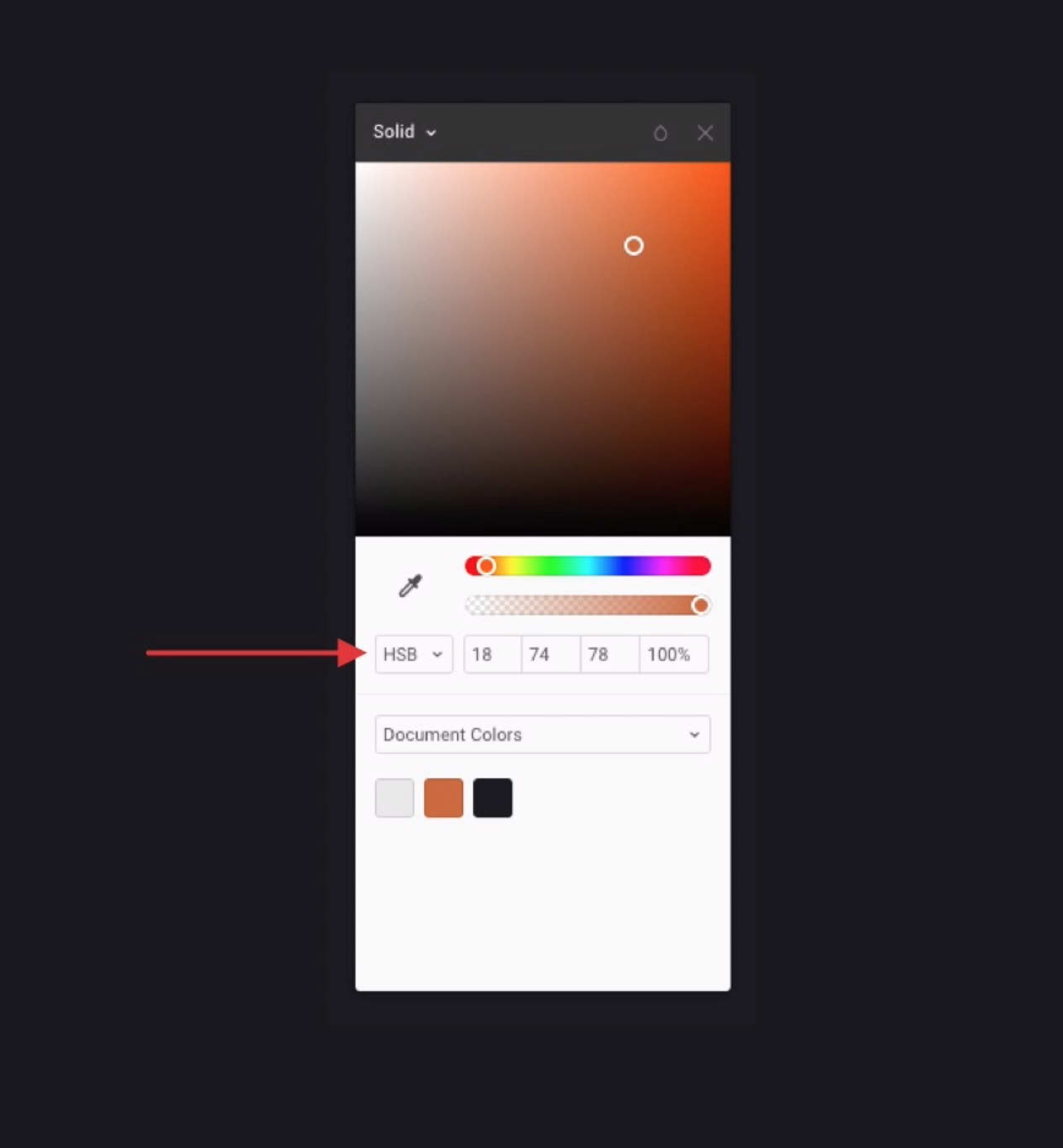
색상의 밝기와 채도(Saturation & Brightness)를 조절하면 됩니다.
밝기는 색상표의 수직축에 해당합니다. 위로 가면 밝아지고 아래로 내려가면 어두워집니다.

수평축은 색조의 강도를 의미하는 채도를 나타냅니다.
오른쪽으로 이동할 수록 채도가 높아져서 색상이 더욱 강렬해지지만 왼쪽으로 이동하면 색이 점점 바래져서 회색톤이 됩니다.

피그마를 사용하면 간단하게 미세 조정이 가능합니다.
16진수를 의미하는 HEX 코드를 HSB로 바꿔줍니다. (HSB는 Hue, Saturation, Brightness의 각각 앞글자를 의미함!)
그리고 밝기와 채도를 10 단위로 올렸다 내렸다 하면서 미세조정해주면 됩니다.

기존의 색과 비교했을 때 미세조정한 색이 더 쨍하고 디자인에 어울리는 세련된 톤이 됐습니다.
'디자인 > 좋은 디자인' 카테고리의 다른 글
| 7. 사진(Photography)을 활용하는 방법. (1) | 2023.11.20 |
|---|---|
| 6-3. 색상 찾기 (0) | 2023.11.20 |
| 6-1. 색상 추출 (1) | 2023.11.20 |
| 6. 색상(Color)을 활용하는 방법. (1) | 2023.11.20 |
| 5-3. 서체 설정 (1) | 2023.11.17 |


